メンバー設定
このページではメンバー設定について説明します。メンバー設定ページでできることメンバー登録フォームから申請してきた新規のメンバーの承認や、非承認への変更、削除などが行えます。承認したメンバーに一部の権限...
このページでは、ページ作成時に使える各プラグインについて説明します。
編集画面のプラグインボタンをクリックすると、画面右側にプラグインメニューが開きます。
メニューの中から任意のプラグインを選択してご利用ください。

Wiki3にて利用できる、各プラグインの機能や設定方法を説明します。
このプラグインは、本文やメニューにTwitterウィジェットを表示できます。
Wiki3公式アカウントのタイムライン
ツイートボタンの設置
Twitterで取得できるウィジェットコードを指定してください。
※ウィジェットコードはこちらから取得してください。

このプラグインは、任意のYoutubeの動画を表示することができます。
動画のURLまたはYoutubeにて取得できるコードと、表示する幅と高さ(指定のない場合は空欄)を入力してください。

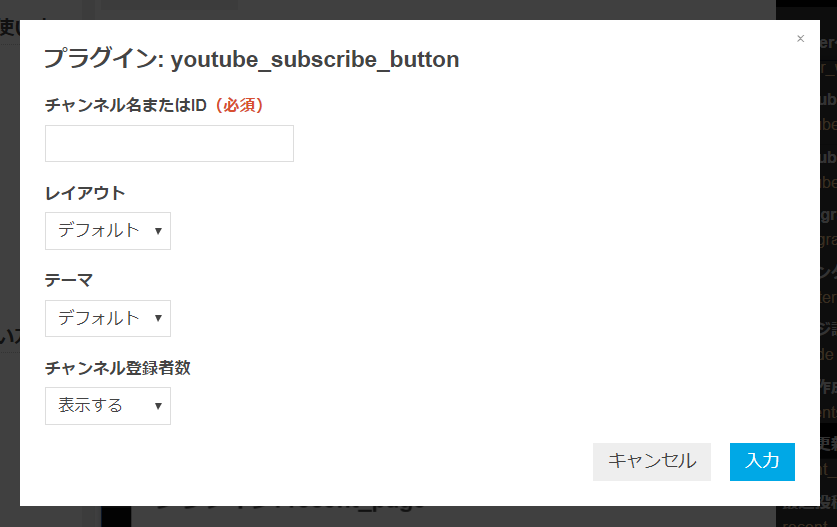
このプラグインを利用すると、Youtubeチャンネル登録ボタンを設置することができます。
youtubeチャンネルをお持ちで、関係するwikiを作成している方はぜひご利用ください。
GoogleDevelopersのチャンネルをレイアウトをフルで表示
チャンネル名またはIDは必ず入力してください。

このプラグインを利用するとGoogleカレンダーを埋め込むことができます。
埋め込みコードの取得方法はこちら

このプラグインを利用するとGoogleドライブのスプレッドシートなどを埋め込むことができます。
埋め込みコードの取得方法はこちら

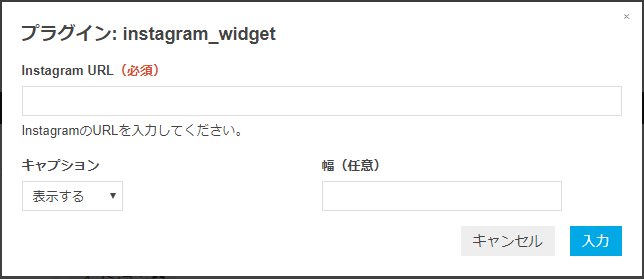
このプラグインを利用するとInstagramを埋め込むことができます。
取得に失敗しました

このプラグインは、メニューに標準で表示されているカウンターを
自分で設定して新たに設置することができます。
ページの総アクセスを表示させています。(※プラグイン自体の表示は数字のみです)
21183
以下6種類のカウンターから、表示したいカウンターを選択してください。

このプラグインは、Wiki内の任意のページを検索して、表示させることができます。
こちらのページを表示させています。⇒Wiki3とは?

従来のwikiの問題点を見直し、より使いやすくした無料レンタルwikiサービスです。
Wikiが無料で簡単!誰でもどこからでも編集ができるホームページ!メールアドレスだけでWikiオーナーになれます。
自由にデザインをカスタマイズ可能で、広告まで掲載できる! まとめサイトの作成に便利です。
wiki3の開発チームは、無料レンタルwikiサービスが開始する以前から、pukiwikiなどが利用できる無料ホームページサービスを運営し、その後は、日本最大規模の無料レンタルwikiサービスを開発や企画をしていたチームで運営しています。元のサービスを拡張したかったのですが、最大規模のwikiサービスの相反するサービスのため、独立してサービスを開始することになりました。
wikiは、多くの編集者によって成り立っている場合が多いです。しかし、wikiのシステムごとにwiki記法(ウィキ構文)と呼ばれる書き方が違うために、参加できない場合が数多くありました。wiki3では、見たままモードと呼ばれる編集画面を用意し、ブログや文書作成ソフトの感覚でwikiを編集できるようにしました。
簡単にwikiが編集できるようなシステムがある場合でも、wikiのメリットであるプラグインが利用できないという問題がありました。wiki3では、よく使われているプラグインを見たままモードと呼ばれるブログや文書作成ソフトの使い勝手で利用できます。
もし、利用したいプラグインがない場合は、「欲しいプラグインについて」より依頼していただければ可能な限り対応いたします。
Wikiを作成する場合に、多くの方の意見を聞く場合がよくあります。2000年代当初の無料レンタルwikiサービスでは、wikiの記述方法でコメントプラグインを導入する方法か、他にスレッドフロート型の掲示板を用意することが一般的でした。しかし、時代の変化とともに、該当のページの下にコメントを残す辞典系wikiが多くなってきました。wiki3では、百科事典系wikiのレイアウトを採用しており、コメントには大手スレッドフロート型掲示板のようにIDをつけ、なりすましを防ぐ機能もついております。また、コメントが必要ないページには、オンオフの設定があり、非表示にもできます。
ゲームのアイテムなどデータベースを作りたいという要望が多くありました。従来の無料レンタルwikiでは、システムの制約で提供できなかったデータベースを利用できるようになっています。wiki3では、これをWikiDBとよび編集した内容を表示することができます。WIkiDBについてはこちらをご覧ください。
Wikiの管理は、とても大変です。そのために、ある程度の規模になっていると、運営が大変になり、お仕事や勉強に差し支えて、運営を断念される方を数多く見てきました。バイト時間、パート時間そして本業の時間を削ってまで、真面目に真剣に運営されているWiki管理者様にすこしでも還元できればと思い、以前の無料wikiレンタルサービスでは実現できなかった広告掲載をできるようにしました。
大規模なWIki(ゲーム攻略wikiや辞典系wiki)を運営する場合、管理者だけではなく複数のメンバーで運営されている場合が多くあります。今までの無料レンタルwikiでは、メンバーの方に対しての収益化を行うことはできませんでした。wiki3では、Wiki管理者様用オーバーレイ広告とメンバー様が設定されたオーバーレイ広告を出し分ける設定が利用できます。これにより、メンバーの方にも広告費が入る仕組みになっています。設定方法は、広告割合の項目でできます。
他の無料レンタルwikiサービスと同様に従来からあるwikiの書き方を使っても編集できます。
検索欄に表示したいページ名を入力してください。

検索結果が検索欄の下に表示されるので、選択して入力をクリックしてください。

このプラグインはWikiDB内のページを複数読み込むことができます。
[#wikidb_get_pages(DB識別ID,読み込みたいデータページのID&読み込みたいデータページのID2...))]
DB識別ID:「ツール>WikiDB一覧」とページ遷移して確認してください
読み込みたいデータページのID:WikiDBのページIDを複数していする場合は「&」区切りで指定してください
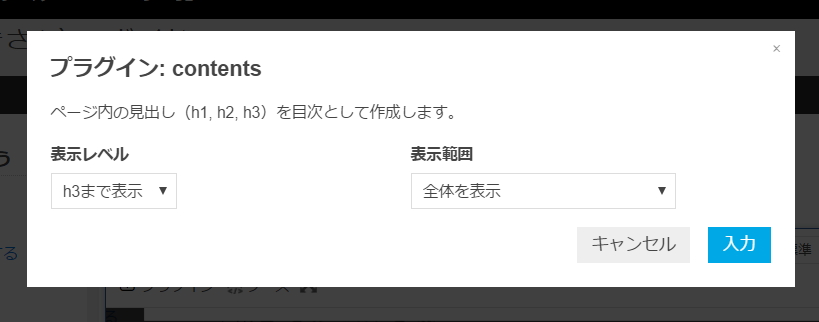
このプラグインは、クリックすることで開閉する折り畳み式の目次を作成することができます。
表示レベル:h3まで 表示範囲:見出しプラグインより下を表示
項目のの表示レベル(h1~h3)と表示範囲(全体 or プラグインより下)を指定してください。

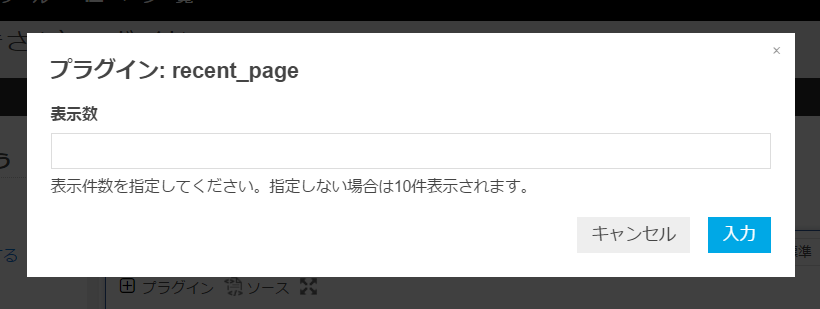
このプラグインは、wiki内で最近更新されたページを一覧で表示できます。
wikiの更新履歴としての利用にも便利です。
20件表示
任意の表示件数を数字で指定してください。(指定のない場合は10件表示になります。)

このプラグインは、最近投稿されたコメントを一覧で表示できます。
10件表示(※コメントが投稿された場合表示されます。)
テーブル(表組み)記法での要望となります。
「height(20):……」のような形で、テーブル上のセルの縦幅を指定したいです。
ご検討のほどよろしくお願いいたします。
プラグイン改修の要望です。
&blanklink()の中で&sub()や&ruby()を使えるようにしていただけますと幸いです。
WikiDBのフォーム内でテキストにリンクを貼れるようにして欲しいです。
(データ内のワードからワードの説明ページに飛べるようにしたいため)
音樂サイト・ReverbNationや映像サイト・PeerTubeのプラグインを掲載したいです。
あと、陰暦表示に関する設定もあれば・・・
[一度にアップロードできる容量を超えています。複数回に分けてアップロードしてください。]って出て画像送信できません。どうすれば対処できますか?
(5000KBのファイル5つ送信したら送れなくなった)
【見たままモード】での編集画面で、[保存][プレビュー]のボタンが編集画面の下にあって使いづらいので、上にも付けて欲しい。
具体的に言えば、編集モードのラジオボタンと同じ高さで、右端にあると嬉しいです。
任意の表示件数を数字で指定してください。(指定のない場合は10件表示になります。)

指定した画像からランダムに表示することができます。
[!#random_img(instagram.png,googlecalendar.png)]

タグを表示します。
[!#tags()]
タグを表示します。
[!#tags_list()]
指定したタグ付けされているページの一覧を取得できます。
[!#list_by_tagsearch(aaa,bbb,search_type=and)]
[!#list_by_tagsearch(タグ1,タグ2,search_type=(and|or))]
タグ1,タグ2...複数指定することができます。
search_type=and : 指定したタグのand検索
search_type=or : 指定したタグのor検索
sortは省略可能です。
sort=id : ページID順
sort=title : ページタイトル順
sort=update : ページの更新日時順
sort_modeは省略可能です。
sort_mode=asc : 昇順
sort_mode=desc : 降順
テーブルの装飾をおこなうことができます。
[!#table_option(1,zebra,head:#ff0000)]
| アクション | ショートカットキー | 使用例 |
|---|---|---|
| 太字にする | Ctrl+B | 太文字 |
| 斜体にする | Ctrl+I | 斜体 |
| 下線を引く | Ctrl+U | 下線 |

swfファイルのURLを指定すると埋め込むことができます。
[!#flash_embed(https://ruffle.rs/demo/swfs/alien_hominid.swf)]
シェアボタン: このページをSNSに投稿するのに便利です。
このページではメンバー設定について説明します。メンバー設定ページでできることメンバー登録フォームから申請してきた新規のメンバーの承認や、非承認への変更、削除などが行えます。承認したメンバーに一部の権限...
基本表記とプラグインの機能について#vote(投票識別ID)投票画面を表示します。パラメーターはカンマ(,)区切りで記述してください。※投票の作成は「投票機能について」を参照してください。パラメータ一...
ページ編集が、wikiモードの時に利用できます。利用できるWiki記法リスト ページ読み込み(include,inc,include_cache) divタグ括り(div) 文字色指定(color) ...
登録/退会関連登録されているメールアドレスを変更したい管理画面の右上にある「設定」から、「メールアドレス変更」を選択してください。パスワードを変更したい管理画面の右上にある「設定」から、「パスワード変...
基本表記とプラグインの機能について#flash_embed(swfファイルのURL)Flashを埋め込んで表示するプラグインです。パラメータ一覧パラメータ説明url埋めこみたいフラッシュファイルのUR...
投票機能とは(管理人がログイン時に作成設置できます。)独自の投票を作成することが可能な機能になります。アンケートのような使い方や人気投票の作成などにご利用できるかと思います。期限や投票回数、一度の投票...
1. 作成ページへ移動する(管理人がログイン時に作成設置できます。)下部画像のように、投票作成のページには上部メニューの「ツール」→「投票の作成」から移動できます。2. 各種設定を変更する作...
Wiki3をはじめよう Wiki3とは? 新規登録する 管理画面にログインする 追加でWikiを作成する Wikiの作り方(初心者ガイド)Wikiの管理画面の使い方 基本設定 デザイン設定 ライブラリ...
ここでは、アフィリエイト設定で設定できる各項目についての説明を行います。 設定画面の場所wikiの管理ページの左側にあるアフィリエイト設定より、設定を行ってください。※順次、アフィリエイト先...
wikiモードを使用して編集している際に、「これってどうすればいいんだろう?」の解決策の一例を紹介するページです。編集の一助になれば幸いです。テーブル関連横幅の大きいテーブルをスマホで表示する(画面か...
wikiモードでテーブルを作成したページをスマホで見た際に、テーブルが画面からはみ出てしまう事象の対応方法について記述します。対処方法画面からはみ出てしまうテーブルをuk-overflow-conta...
基本表記とプラグインの機能について#amazon(商品ID)指定した商品のAmazonリンクを作成するプラグインです。wikiの設定でAmazonアソシエイトIDが設定されている場合、アフィリエイトリ...
基本表記とプラグインの機能について#showrss(RSSリンク)指定したRSSからリンクを表示するプラグインです。パラメータ一覧パラメータ説明urlRSSのURLを指定しますlinelimit=数字...
スパム対策でできることスパム対策として Wiki編集(ページ新規作成)の禁止ワード(NGワード) Wiki編集(ページ新規作成)の除外ワード(ホワイトワード) コメント投稿の禁止ワード(NGワード) ...
今後Wiki3に実装してほしい このプラグインを改善してほしいなど、Wiki3のプラグインについてご意見やご要望ありましたら、このページのコメント欄にてお気軽にご連絡ください。現在実装されているプラ...
ゲーム攻略wiki作成に向いているかどうか?自分自身がターゲットのゲームが好きであること好きでもないゲームを稼ぐためにやるのは無駄な労力で終わるから諦めましょう。理由やっていないゲームだと...
コメントNGID機能とは特定IDのコメントを不可視にすることができる機能です。荒らし行為の書き込みを見たくない方は、ぜひご利用ください。※この機能を使用するにはコメントのIDが表示されている必要があり...
基本表記とプラグインの機能について#recent_comment()#recent_comment(パラメーター)最近のコメントを表示します。パラメーターを指定すると動作を変更できます。パラメーターは...
Wiki3のウィキ内検索(β版)についてWiki3の管理者・メンバーがログインしている場合のみ、ページ本文またはページタイトルに対して完全一致の検索ができる機能です。 単純な単一検索のみ対応...
このページでは、ページ作成時に使える各プラグインについて説明します。プラグインの呼び出し方編集画面のプラグインボタンをクリックすると、画面右側にプラグインメニューが開きます。メニューの中から任意のプラ...
各ページのタグを一括で編集できる機能ってありますか?
検索で/の記号を使うとエラーが返されます
テーブル(表組み)記法での要望となります。
「height(20):……」のような形で、テーブル上のセルの縦幅を指定したいです。
ご検討のほどよろしくお願いいたします。
「武器A」といったページが作成済されている状態からDBに移行し、
DB一覧「武器名A」を選択したら「識別ID」のページに飛ぶデザインを計画中です。
いずれは識別IDページに既存「武器名A」情報を転記する予定ですが、
現状未整備のため既存の「武器名」ページに飛べるようにしたい。
てわけで、DB項目名と同名ページに飛べるようにしようと、
「[[@col[ページ名]@]]」と入力したのですが、
「@col[ページ名]@」のページを新規の名前で作る画面に飛びます。
DBをリスト表示されたリンクから、既存ページに飛べるようにする方法はないでしょうか
プラグイン改修の要望です。
&blanklink()の中で&sub()や&ruby()を使えるようにしていただけますと幸いです。