メンバー設定
このページではメンバー設定について説明します。メンバー設定ページでできることメンバー登録フォームから申請してきた新規のメンバーの承認や、非承認への変更、削除などが行えます。承認したメンバーに一部の権限...
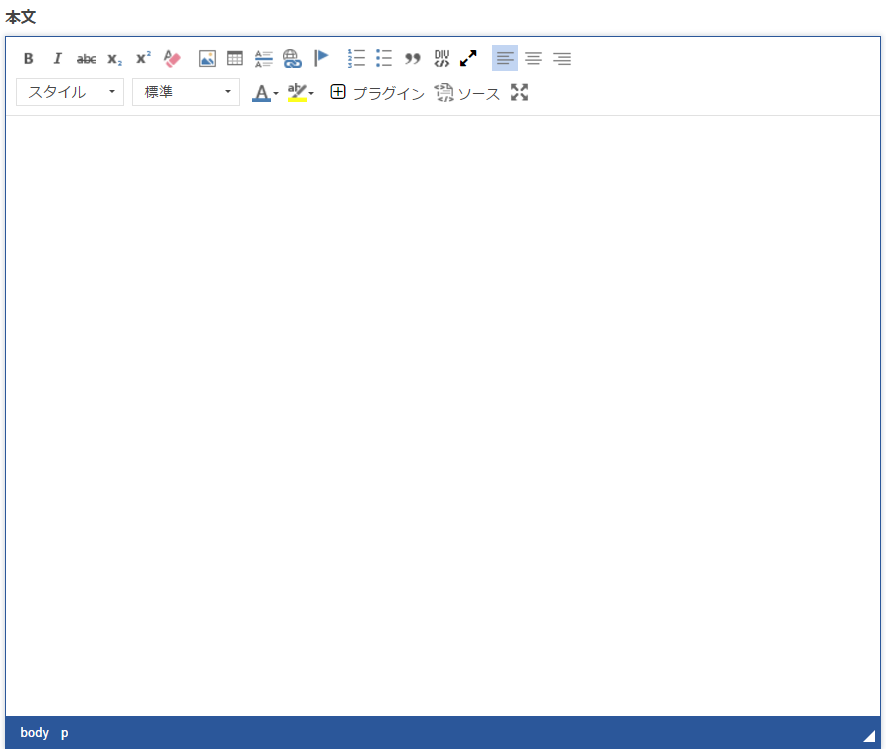
このページでは、ページを作成する際に使用できるエディターについて説明します。
各項目の説明については以下の目次を開いてご覧ください。

画面一段目、左から順に
画面2段目、左から順に
強調したい文字を太字にすることができます。
文字を斜体にすることができます。
文字を打ち消すことができます。
文字に色を付けることができます。
文字の背景に色を付けることができます。
任意の文字を下付き文字にすることができます。 H2O
任意の文字を上付き文字にすることができます。
文章に書式を設定することができます。
文字や文章につけた書式やスタイルを削除することができます。
文章を左揃えにすることができます。
文章を中央揃えにすることができます。
文章を右揃えにすることができます。
| 表を | ページに |
| 追加 | することが |
| できます | 。 |
表を右クリックすることで、編集メニューを開いて直接編集することができます。
リンクを開く際に、新しいウインドウで表示するリンクを追加することができます。
アンカーを付けることができます。
水平線を引くことができます。
引用文を使用することができます。
ゲームのネタバレなどのワンクッションなどに便利です。
詳しい設定方法はこちら ⇒ 開閉モード(折りたたみ表示)について
ページに目次や動画埋め込みなどのプラグインを使用することができます。
各プラグインについては ⇒プラグインリファレンス
編集画面の本文欄部分を最大化することができます。
シェアボタン: このページをSNSに投稿するのに便利です。
このページではメンバー設定について説明します。メンバー設定ページでできることメンバー登録フォームから申請してきた新規のメンバーの承認や、非承認への変更、削除などが行えます。承認したメンバーに一部の権限...
基本表記とプラグインの機能について#vote(投票識別ID)投票画面を表示します。パラメーターはカンマ(,)区切りで記述してください。※投票の作成は「投票機能について」を参照してください。パラメータ一...
ページ編集が、wikiモードの時に利用できます。利用できるWiki記法リスト ページ読み込み(include,inc,include_cache) divタグ括り(div) 文字色指定(color) ...
登録/退会関連登録されているメールアドレスを変更したい管理画面の右上にある「設定」から、「メールアドレス変更」を選択してください。パスワードを変更したい管理画面の右上にある「設定」から、「パスワード変...
基本表記とプラグインの機能について#flash_embed(swfファイルのURL)Flashを埋め込んで表示するプラグインです。パラメータ一覧パラメータ説明url埋めこみたいフラッシュファイルのUR...
投票機能とは(管理人がログイン時に作成設置できます。)独自の投票を作成することが可能な機能になります。アンケートのような使い方や人気投票の作成などにご利用できるかと思います。期限や投票回数、一度の投票...
1. 作成ページへ移動する(管理人がログイン時に作成設置できます。)下部画像のように、投票作成のページには上部メニューの「ツール」→「投票の作成」から移動できます。2. 各種設定を変更する作...
Wiki3をはじめよう Wiki3とは? 新規登録する 管理画面にログインする 追加でWikiを作成する Wikiの作り方(初心者ガイド)Wikiの管理画面の使い方 基本設定 デザイン設定 ライブラリ...
ここでは、アフィリエイト設定で設定できる各項目についての説明を行います。 設定画面の場所wikiの管理ページの左側にあるアフィリエイト設定より、設定を行ってください。※順次、アフィリエイト先...
wikiモードを使用して編集している際に、「これってどうすればいいんだろう?」の解決策の一例を紹介するページです。編集の一助になれば幸いです。テーブル関連横幅の大きいテーブルをスマホで表示する(画面か...
wikiモードでテーブルを作成したページをスマホで見た際に、テーブルが画面からはみ出てしまう事象の対応方法について記述します。対処方法画面からはみ出てしまうテーブルをuk-overflow-conta...
基本表記とプラグインの機能について#amazon(商品ID)指定した商品のAmazonリンクを作成するプラグインです。wikiの設定でAmazonアソシエイトIDが設定されている場合、アフィリエイトリ...
基本表記とプラグインの機能について#showrss(RSSリンク)指定したRSSからリンクを表示するプラグインです。パラメータ一覧パラメータ説明urlRSSのURLを指定しますlinelimit=数字...
スパム対策でできることスパム対策として Wiki編集(ページ新規作成)の禁止ワード(NGワード) Wiki編集(ページ新規作成)の除外ワード(ホワイトワード) コメント投稿の禁止ワード(NGワード) ...
今後Wiki3に実装してほしい このプラグインを改善してほしいなど、Wiki3のプラグインについてご意見やご要望ありましたら、このページのコメント欄にてお気軽にご連絡ください。現在実装されているプラ...
ゲーム攻略wiki作成に向いているかどうか?自分自身がターゲットのゲームが好きであること好きでもないゲームを稼ぐためにやるのは無駄な労力で終わるから諦めましょう。理由やっていないゲームだと...
コメントNGID機能とは特定IDのコメントを不可視にすることができる機能です。荒らし行為の書き込みを見たくない方は、ぜひご利用ください。※この機能を使用するにはコメントのIDが表示されている必要があり...
基本表記とプラグインの機能について#recent_comment()#recent_comment(パラメーター)最近のコメントを表示します。パラメーターを指定すると動作を変更できます。パラメーターは...
Wiki3のウィキ内検索(β版)についてWiki3の管理者・メンバーがログインしている場合のみ、ページ本文またはページタイトルに対して完全一致の検索ができる機能です。 単純な単一検索のみ対応...
このページでは、ページ作成時に使える各プラグインについて説明します。プラグインの呼び出し方編集画面のプラグインボタンをクリックすると、画面右側にプラグインメニューが開きます。メニューの中から任意のプラ...
検索で/の記号を使うとエラーが返されます
テーブル(表組み)記法での要望となります。
「height(20):……」のような形で、テーブル上のセルの縦幅を指定したいです。
ご検討のほどよろしくお願いいたします。
「武器A」といったページが作成済されている状態からDBに移行し、
DB一覧「武器名A」を選択したら「識別ID」のページに飛ぶデザインを計画中です。
いずれは識別IDページに既存「武器名A」情報を転記する予定ですが、
現状未整備のため既存の「武器名」ページに飛べるようにしたい。
てわけで、DB項目名と同名ページに飛べるようにしようと、
「[[@col[ページ名]@]]」と入力したのですが、
「@col[ページ名]@」のページを新規の名前で作る画面に飛びます。
DBをリスト表示されたリンクから、既存ページに飛べるようにする方法はないでしょうか
プラグイン改修の要望です。
&blanklink()の中で&sub()や&ruby()を使えるようにしていただけますと幸いです。
失礼、板違いでした・・