コーデ更新マニュアル
【関連ページ】
コーデヘッダー(コーデシリーズ追加の時以外さわらない)
【参考元】
完成見本(仕様書)
【ページ構造】
コーデ一覧(未作成)
└ コーデシリーズ一覧(例:闘争の血脈シリーズ 1370)
└ シリーズ別のコーデページ(例:闘争の血脈シーズン6 1372)
└ 各キャラのコーデページ(例:ケルシーのコーデ1 1373)
見本「闘争の血脈6」(本番用、編集不可)
※タップで拡大
作業手順
A. 各キャラのコーデ埋込ページの作成
1. テンプレートを開く
以下のテンプレートを開く
【注意】
作業前にコーデ画像のアップロードを終わらせる
2. ページのコピー
テンプレートのページから
「新規ページ」→「このページを元に新規ページを作成」でコピーを作成

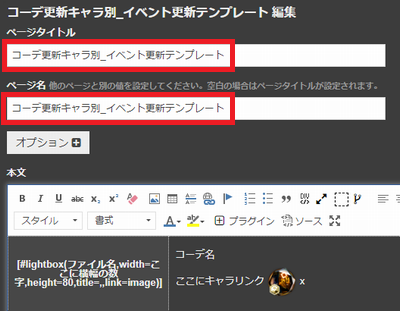
3. ページ名の変更
「ページタイトル」と「ページ名」をキャラクター名_コーデ番号に変更する
【例】
内容:ケルシーの1つ目のコーデ
ページ名:ケルシー_コーデ_1

4. 右側の各種情報
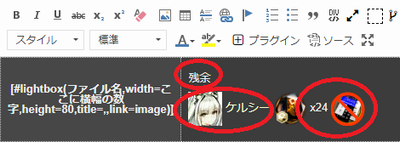
表の右側の情報を埋める(各画像と文字の間は半角スペース1回)

| コーデ名 | 日本語名がわからない場合、中国語名で良い |
|---|---|
| キャラリンク | 編集者用素材からコピーする |
| 価格 | |
| 特別引換証の対象外 |
特別引換証(コーデ無料交換券)対象外の アニメーションコーデは 画像の保存場所:共通アイコン |
5. コーデ画像のファイル名
lightboxにファイル名を入れる
#lightbox(ファイル名,width=ここに横幅の数字,height=80,title=,,link=image)
lightbox(manual_code5.png,width=400,height=134,title=,,link=image)
※タップで拡大
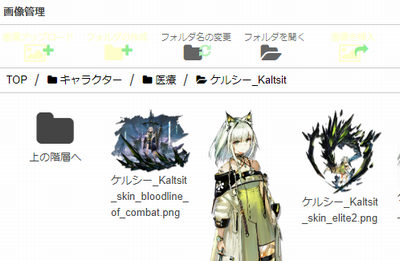
【ファイル名の調べ方】
画像フォルダの「キャラクター」→「クラス」→「キャラ名」にある
※ページ内に存在する場合は、右クリック「画像をタブで開く」でURLから見れる

6. コーデ画像の横幅
画像の横幅を入力する
※タップで拡大
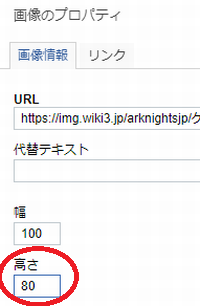
【適切な横幅の調べ方】
ページの適当な場所にコーデの画像を入れる
↓
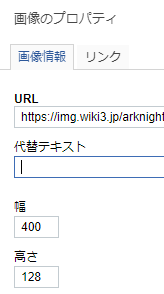
画像を右クリックして「プロパティ」から
「高さ」を「80」にすると
「幅」に適切な数字が自動で表示される
※画像加工ツール等に画像をコピーして調べても良い

7. 完成
【注意事項】
・画像が存在しない状態でlightboxを保存すると「同じファイル名は2度と使えなくなる」
※先に画像をアップロードしてから作業する
・左側のセルは横幅が110ピクセルに設定されている(変更禁止)
※タップで拡大
B. コーデ一覧1シーズン分の作成
1. テンプレートからのコピー
コーデ更新_イベント更新テンプレート をコピーする

2. ページ名の変更
「ページタイトル」と「ページ名」をコーデ_シリーズ名_コーデ番号に変更する
【例】
内容:闘争の血脈シリーズで6番目にリリースされたコーデ
ページ名:コーデ_闘争の血脈_6
※タップで拡大
| シリーズ名 | ページ名 |
|---|---|
| EPOQUE | コーデ_EPOQUE_数字 |
| 0011 | コーデ_0011_数字 |
| 0011/飆 | コーデ_0011飆_数字 |
| 0011/韻 | コーデ_0011韻_数字 |
| VitaField | コーデ_VITAFIELD_数字 |
| TestCollection | コーデ_TestCollection_数字 |
| CoralCoast | コーデ_CoralCoast_数字 |
| Marthe | コーデ_Marthe_数字 |
| WitchFeast | コーデ_WitchFeast_数字 |
| Cambrian | コーデ_Cambrian_数字 |
|
(Icefield Messenger) |
コーデ_IM_数字 |
| Pioneer | コーデ_Pioneer_数字 |
| Striker | コーデ_Striker_数字 |
| 闘争の血脈 | コーデ_闘争の血脈_数字 |
| R.Kitchen | コーデ_RKitchen_数字 |
|
(Dreambind Castle) |
コーデ_DC_数字 |
| WhistleWind | コーデ_WhistleWind_数字 |
| 音律聯覚 | コーデ_音律聯覚_数字 |
|
(CROSSOVER) |
コーデ_コラボ_数字 |
| ShiningSteps | コーデ_ShiningSteps_数字 |
| Achievement Star | コーデ_AchievementStar_数字 |
| ITERATION PROVIDENT |
コーデ_ITERATIONPROVIDENT_数字 |
3. バナー画像を入れてサイズを変更する
| 公式バナー | 1560 x 500 |
|---|---|
| 黒wikiコーデバナー(旧) | 600 x 192 |
| 黒wikiコーデバナー(新) | 400 x 128 |
コーデ情報のページでは、横幅を400にする必要があるので
600 x 192だった場合は、400 x 128 ピクセルに設定する
※サイズを変更して変化がない場合は元々400x128ピクセル
新フォーマットのバナー画像は、画像フォルダの「コーデ用バナー」にある

4. 各キャラのコーデ情報を埋め込む
前手順のAで作成した「各キャラのコーデ埋込ページ」のURLにある
ページ番号を「#include(ここにページ番号)」の ( ) の中に入れていく

【ページ番号をURLから確認する例】
※タップで拡大
【ページ番号がわからない場合】
「プラグイン」→「ページ読み込み」
※タップで拡大
検索欄にキャラ名を入れて検索、一覧からコーデをクリックして「入力」
※タップで拡大
5. 完成

C. コーデシリーズ一覧への組み込み
1. コーデシリーズを開く
各コーデシリーズのページを開く
※一覧は手順B.2を参照(リンクがない場合、未作成)
2. シーズン追加
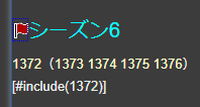
新シーズンを「見出し2」で追加する

シーズンの左側にフラグを追加する
フラグの内容はシーズンの数字にする
※タップで拡大
3. コーデ情報の追加
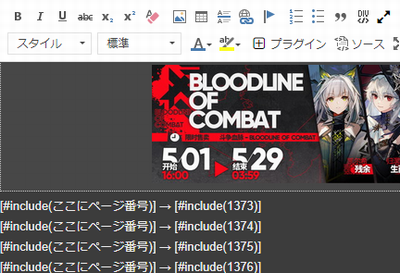
手順Bで作成した該当シーズンのコーデページを #include(ページ番号) で追加する
その上に左から
シーズンページ(キャラコーデ1 キャラコーデ2 キャラコーデ3 キャラコーデ4)
を記載してリンクする
【例】
※数字と(の間はスペースなし、()は全角、()内のリンク間は半角スペース
4. バナー画像にリンクを設定
シーズンページを「別タブで」開き(例:1372)
編集から画像を右クリックして「プロパティ」→「リンク」
URLに手順C.2でフラグを追加したページのURL#シーズン番号 を入力して保存
※タップで拡大
5. 完成(動作確認)
以下のようにページ移動できる事を確認する
(例:コーデ闘争の血脈 シーズン6の場合)
※タップで拡大
このページの累積ビュー数: 980
今日: 1
昨日: 4
 連鎖癒師
連鎖癒師 パピルス
パピルス
 を入れる
を入れる








