メニュー
Wiki3をはじめよう Wiki3とは? 新規登録する 管理画面にログインする 追加でWikiを作成する Wikiの作り方(初心者ガイド)Wikiの管理画面の使い方 基本設定 デザイン設定 ライブラリ...
ダイアグラムやフローチャート図を作成できるマーメイド記法を使用する方法について記述します。
※Github、notion、VScodeで利用できるものと同じです。
※マーメイドについては以下URLをご参照ください。
https://mermaid-js.github.io/mermaid/#/
まず、エディターのボタンの中からをクリックしてください。

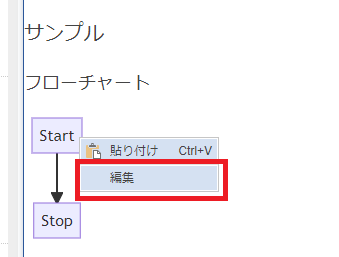
すると、以下のような編集ダイアログが表示されます。

チャート図の上で右クリックして編集ボタンを押すと、編集ダイアログが表示されます。
※チャート図の上にカーソルを持っていき、をクリックしても編集ダイアログが表示されます。

※フローチャートの文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/flowchart
※シーケンス図の文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/sequenceDiagram
※クラス図の文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/classDiagram
※状態遷移図の文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/stateDiagram
※ER図の文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/entityRelationshipDiagram
※ジャーニーマップの文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/user-journey
※ガントチャートの文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/gantt
※円グラフの文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/pie
※要求図の文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/requirementDiagram
※Gitコミット図の文法及びサンプルは以下URL先もご参照ください。
https://mermaid-js.github.io/mermaid/#/gitgraph
シェアボタン: このページをSNSに投稿するのに便利です。
Wiki3をはじめよう Wiki3とは? 新規登録する 管理画面にログインする 追加でWikiを作成する Wikiの作り方(初心者ガイド)Wikiの管理画面の使い方 基本設定 デザイン設定 ライブラリ...
wikiモードを使用して編集している際に、「これってどうすればいいんだろう?」の解決策の一例を紹介するページです。編集の一助になれば幸いです。テーブル関連横幅の大きいテーブルをスマホで表示する(画面か...
wikiモードでテーブルを作成したページをスマホで見た際に、テーブルが画面からはみ出てしまう事象の対応方法について記述します。対処方法画面からはみ出てしまうテーブルをuk-overflow-conta...
ここでは、アフィリエイト設定で設定できる各項目についての説明を行います。順次、アフィリエイト先を追加する予定です。Amazon アソシエイトIDamazonのアフィリエイトである、Amazonアソシエ...
ページ編集が、wikiモードの時に利用できます。利用できるWiki記法リスト ページ読み込み(include,inc,include_cache) divタグ括り(div) 文字色指定(color) ...
基本表記とプラグインの機能について#amazon(商品ID)指定した商品のAmazonリンクを作成するプラグインです。wikiの設定でAmazonアソシエイトIDが設定されている場合、アフィリエイトリ...
基本表記とプラグインの機能について#showrss(RSSリンク)指定したRSSからリンクを表示するプラグインです。パラメータ一覧パラメータ説明urlRSSのURLを指定しますlinelimit=数字...
スパム対策でできることスパム対策として Wiki編集(ページ新規作成)の禁止ワード(NGワード) Wiki編集(ページ新規作成)の除外ワード(ホワイトワード) コメント投稿の禁止ワード(NGワード) ...
今後Wiki3に実装してほしい このプラグインを改善してほしいなど、Wiki3のプラグインについてご意見やご要望ありましたら、このページのコメント欄にてお気軽にご連絡ください。現在実装されているプラ...
ゲーム攻略wiki作成に向いているかどうか?自分自身がターゲットのゲームが好きであること好きでもないゲームを稼ぐためにやるのは無駄な労力で終わるから諦めましょう。理由やっていないゲームだと...
コメントNGID機能とは特定IDのコメントを不可視にすることができる機能です。荒らし行為の書き込みを見たくない方は、ぜひご利用ください。※この機能を使用するにはコメントのIDが表示されている必要があり...
基本表記とプラグインの機能について#recent_comment()#recent_comment(パラメーター)最近のコメントを表示します。パラメーターを指定すると動作を変更できます。パラメーターは...
Wiki3のウィキ内検索(β版)についてWiki3の管理者・メンバーがログインしている場合のみ、ページ本文またはページタイトルに対して完全一致の検索ができる機能です。 単純な単一検索のみ対応...
このページでは、ページ作成時に使える各プラグインについて説明します。プラグインの呼び出し方編集画面のプラグインボタンをクリックすると、画面右側にプラグインメニューが開きます。メニューの中から任意のプラ...
マーメイド記法(Mermaid記法)についてダイアグラムやフローチャート図を作成できるマーメイド記法を使用する方法について記述します。※Github、notion、VScodeで利用できるものと同じで...
では、投票結果を確認してみましょう。まずは上部メニューから「ツール」→「投票一覧」へ移動します。1. 投票一覧ページ投票一覧ページではそのwikiで作成した投票を確認することができます。「投...
1. 作成ページへ移動する下部画像のように、投票作成のページには上部メニューの「ツール」→「投票の作成」から移動できます。2. 各種設定を変更する作成ページへ移動したら、まず作成する投票に関...
投票機能とは独自の投票を作成することが可能な機能になります。アンケートのような使い方や人気投票の作成などにご利用できるかと思います。期限や投票回数、一度の投票数などいろいろ設定が変更できるのでぜひご利...
作成した投票を実際に投票画面にするにはvoteプラグインを使います。下記画像は、「投票機能とは」のページでvoteプラグインを記述している例になります。voteプラグインの利用方法基本表記とプラグイン...
基本表記とプラグインの機能について#wikidb_checker(DB識別ID,検索条件,画像識別ID,名前識別ID,個数表示名,全体表示名,ツイート文指定)パラメータ一覧パラメータ説明DB識別IDツ...
1つのページにコメント欄のフォームを置くことができる機能はありますか?
数式(TeX)を書けるようにしてほしい.
管理人の成りすましを防ぐために管理人は名前欄に色が付くなどの対策が欲しいです。
パンくずリスト機能がwiki3にも欲しいかな
記事数を表示するプラグインはないでしょうか?