このページでは、画像アップローダーについて説明しています。
Cindyには画像アップロード機能があり、問題ページに画像を貼って表示させることができます。
画像アップローダーは、出題画面の問題文・解説文入力欄のメニューに付属しています。
また、出題中の問題ページにおいて、出題者が解説を編集する際にも使用可能です。(ただし、闇常駐の問題ページでは、そもそも出題中の解説編集が不可能であるため、問題ページ内ではアップローダーが使用できません。)
○ 目次
■ 基本的な使い方
□ 画像の準備
□ アップローダーを開く
□ アップロードの方法
□ 画像添付
□ 画像削除
■ 応用編
□ 画像の大きさを変える
□ 問題文・解説文以外に使用する
■ 基本的な使い方
画像アップローダーの基本的な使用方法を説明します。
○ 目次
□ 画像の準備
□ アップローダーを開く
□ アップロードの方法
□ 画像添付
□ 画像削除
□ 画像の準備
画像をアップロードするためには、アップロードする画像ファイルをあらかじめ用意する必要があります。- ファイルのサイズは、1ファイルあたり1MBまで。
1MBを超える場合は、あらかじめ画面サイズの縮小やファイル変換を行い、ファイルサイズを小さくしておく必要があります。また、自分で撮影した写真を用いる場合は、ファイルに撮影場所の位置情報などが含まれる場合がありますので、それらを消去してからアップロードする方が無難です。 - 汎用されている画像ファイル(ファイルの拡張子が「.png」、「.jpgまたは.jpeg」、「.gif」、「.tiff」、「.bmp」、「.svg」)ならばアップロード可能。
『JPGがお勧めで、BMPはサイズの割に情報量が少ないので非推奨』と管理人のはやてさんが言っておりました。ただし、1MB以内ならば「.bmp」でもアップロードに支障はありません。 - 上の条件を満たせば動画もアップロード可能。
例えば、PNGアニメーション・GIFアニメーションについては、それぞれ拡張子が「.png」「.gif」なので、サイズが1MBを超えなければアップロード可能であり、アニメーションとして表示することができます。 - 画像がCindyの規約に違反しないようにする。
規約違反がある場合は、Cindy管理人によって、画像の強制削除や問題そのもののの強制非公開の処分を受けることがあります。
また、多くの人に不快感を与える可能性のある画像(グロ画像など)の掲載には、相応の配慮をすることが推奨されます。グロ注意喚起などを併用することが望ましいでしょう。
なお、アップローダー内に保管しておける画像ファイルは 1ユーザーあたり10個が上限 です。
問題文や解説文にアップローダー内の画像を表示させると、画像が問題内データとして保存されると共に、アップローダー内から削除される仕組みになっています。(詳しくは後述します。)
□ アップローダーを開く
アップローダーは出題画面にある問題文・解説文の入力欄で開くことができます。
また、闇常駐以外の問題を出題中に、解説文の編集画面から開くことも可能です。
開く場所は複数ありますが、アップローダーの中身は共通となります。例えば、問題文入力欄でアップロードした画像であっても、解説欄入力欄のアップローダーに表示されます。
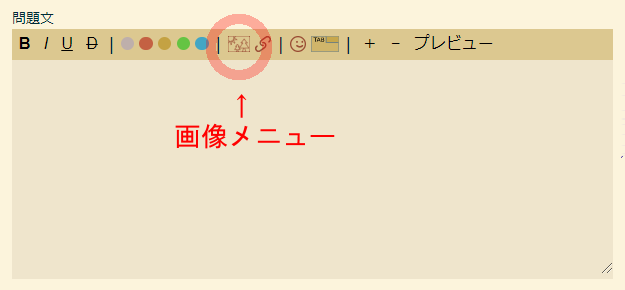
説明画像は、出題画面の問題文入力欄の一例です。
環境によって見え方が異なる場合がありますが、基本操作はほぼ同じです。
1. 入力欄のメニュー欄にある、画像メニューを、タップまたはクリックします。(下の画像の赤丸部分)

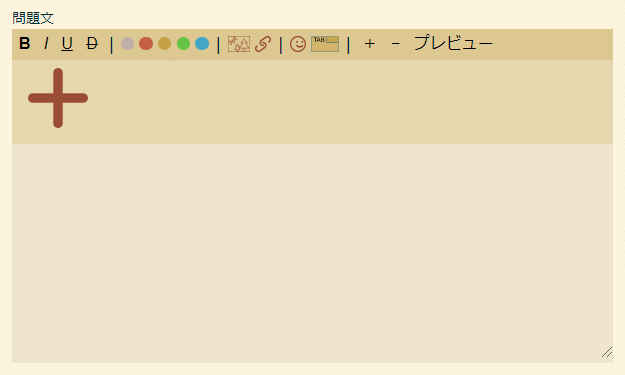
2. 下のように、アップローダーが開きます。

ここで「+」をタップまたはクリックすると、お使いの端末のフォルダが開きますので、アップロードしたい画像を探して送信してください。
フォルダが開いてからアップロードするまでの操作は、デバイスの種類・OS・使用アプリ等によって異なります。
特に、画面は変化したのに目的の画像が表示されていない場合は、デバイスの操作方法が判明すれば解決することが多いです。
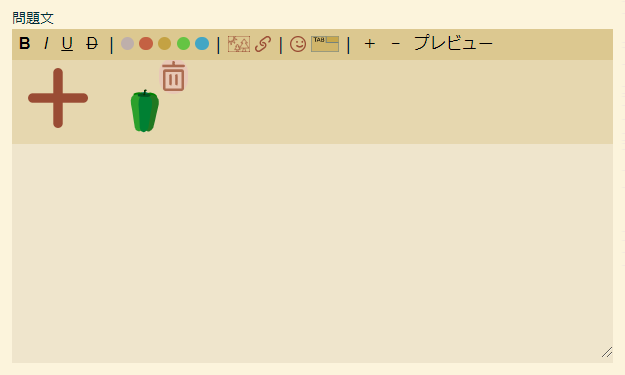
3. アップロードが成功すると、以下のように画像のサムネイルが表示されます。サムネイル画像の右上のゴミ箱アイコンは削除コマンドです。(画像の削除方法については後述します。)

□ 画像添付
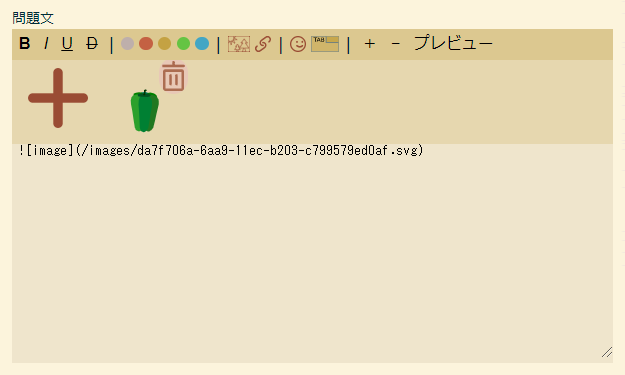
表示したい画像のサムネイルをタップまたはクリックすると、アップローダーの下にある文章入力欄のカーソルの位置に、その画像の表示コマンドが入力されます。

(画像内の画像ファイル名は架空です。)
この例では、問題文入力欄に画像表示コマンドを書いてますので、このままで出題すれば、問題文にピーマンの画像だけが表示される結果になります。
必要に応じて文章等を書き加え、完成させてください。
同じ画像を複数回使用したり、アップロードした他の画像を追加したりすることもできます。
なお、表示される画像は、アップロードされた時の画像ファイルと同じ大きさが基本となります。特に指定しない限り、画像が拡大・縮小したり、縦横比が変化したりすることはありません。
(表示欄より大きい画像を表示させた場合、画像は表示欄からはみ出します。はみ出した部分を見るためにはスクロールバーを動かす必要が生じます。)
画像が正しく表示できるかどうかを確認するには、入力欄上部にあるメニューのプレビューをタップ(クリック)するか、出題画面の一番下にある「確認ページへ」というボタンで確認ページを開いてください。
□ 画像削除
画像アップローダーから画像が削除される条件は、次の2通りあります。
1. 画像の削除コマンドを使用した場合
2. 画像を問題文・解説文に使用して公開した場合。
それぞれについて説明します。
1. 画像の削除コマンドを使用した場合
アップロードした画像が不要になった時に使用するのが「削除コマンド」です。
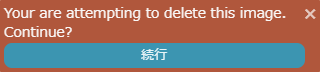
アップローダー内の画像の右上にあるゴミ箱アイコンをタップ(クリック)すると、デバイスの画面右下に、下のようなメッセージボックスが表示されます。

ここで続行をタップ(クリック)すると、画像が削除されます。
削除を中止したい場合は、メッセージボックス右上の×をタップ(クリック)してください。
削除した画像を元に戻すことはできません。
文章内に表示コマンドを入力した後でその画像を削除してしまった場合、削除前の画像が表示されることは絶対にありませんので、特に注意が必要です。
削除した画像と全く同じ画像ファイルをアップロードすることは可能ですが、新ファイルには旧ファイルと異なるファイル名が付きますので、文章内の表示コマンドのファイル名を新ファイル名と入れ替える必要があります。
2. 画像を問題文・解説文に使用して公開した場合
問題文にアップローダー内の画像を表示させた場合、問題を出題した時に、その画像ファイルがアップローダーから削除されます。
解説文にアップローダー内の画像を表示させた場合、解説を表示して問題を解決済みにした時に、その画像ファイルがアップローダーから削除されます。
つまり、出題中に画像ファイルの編集をすることが可能です。(ただし、闇常駐は出題中に解説の編集ができないので、解説文中の画像は出題した時にアップローダーから削除されます。)
この場合、アップローダーから削除された画像は、問題ページのデータとしてCindy内に保存されます。
つまり、Cindy内に画像データが固定するということになります。
この結果、一度出題に用いた画像は消えることなく保持されることになります。(その代わり、もし間違った画像を載せてしまって修正したい場合でも、管理人のはやてさんに頼み込む以外どうしようもありません。)
また、アップローダー内から使用済みの画像が消えることで、アップローダー内に空きができ、新たな画像をアップロードして別の出題に使用できる仕組みになっています。
なお、解説を出した後で問題を非公開にしても、アップローダー内に画像が戻るわけではありません。
[▲TOPに戻る]
■ 応用編
画像アップローダーにアップロードした画像の、応用的な使用方法を説明します。
○ 目次
□ 画像の大きさを変える
□ 問題文・解説文以外に使用する
□ 画像の大きさを変える
アップロードした画像の大きさを変える方法について説明します。この場合アップロードされた画像をタップ(クリック)した時に自動入力されるコマンドを修正し、htmlタグに書き換える必要があります。
自動表示されるコマンド:

これを、まず次のように修正します。
<img src ="画像のURL">(この時点では、自動表示されるコマンドを使った場合と全く同じ表示です。)
サイズを変更したい場合、例えば次のような修正方法が考えられます。
■ アップロードした画像の大きさに関わらず、横幅が100ポイントになるように表示する。
<img src ="画像のURL" style="width:100pt;">(縦は、横と同じ倍率で拡大・縮小されます。)
■ アップロードした画像が表示欄に対して大き過ぎる場合に限り、横幅が「表示欄と同じ」になるよう縮小する。
<img src ="画像のURL" style="max-width: 100%;">(縦は、横と同じ倍率で縮小されます。)
※「max-width="100%"」から「max-」を削除すると、欄内に納まる小さい画像の場合も、横幅が表示欄と同じになるよう拡大します。
※
style="" 内部では複数のスタイル指定ができます。例:
- style="max-width: 100%; height: 200px;" // 高さ 200px 指定、最大幅が100%以内、超えた場合等比率で縮小
- style="width: 100%; transform: scalex(-1);" // 幅が100%、左右反転
- style="transform: rotate(30deg) scalex(-1);" // サイズを維持、左右反転、時計回り30度
その他、htmlタグを使ったさまざまな指定ができます。
htmlの詳細については、Web上にマニュアルや解説がたくさんありますので、興味のある方は調べてみると良いでしょう。
□ 問題文・解説文以外に使用する
画像ファイルは、アップロードした時点でCindy内のさまざまな入力欄で使用できるファイル名を与えられます。したがって、問題文や解説文以外(質問欄・回答欄・ヒント欄・メモ欄・チャットルームなど)でも画像を表示させることが可能です。
ただし、問題文・解説文以外の表示では、画像データーの固定が起きないので、うっかりアップローダー内の画像を削除してしまうと、せっかく表示させた画像が消えてしまう点に注意が必要です。
なお、問題文と解説文以外でアップローダー内の画像を用いることは、あくまでも裏技的運用であり、公式のサポート範囲外であることをご理解の上、自己責任でご利用ください。
[▲TOPに戻る]

コメント
最新を表示する
NG表示方式
NGID一覧