ここのページでは、Cindyで使える書式や拡張機能等について説明しています。
※このページの内容は、知らなくても「Cindy」を楽しむことができます。
○ 目次
■ 書式等の概要
■ markdownの使い方
□ 改行
□ 文字の修飾(斜体(Italic)・太文字など)
□ リンクの貼り方
□ 表の作り方
□ リスト化
■ htmlの使い方
□ 改行
□ 文字の装飾(斜体(Italic)・太文字・文字色など)
□ 画像・リンクの貼り方
□ 表の作り方
■ Cindy専用の拡張機能
□ プレビュー付きエディタを使用する
□ 画像を表示する
□ 特定のチャットルームへのリンク
□ スタンプを使用する
□ タブを作成する
■ 書式等の概要
Cindyでは、質問欄・回答欄・チャット欄を含む多くの入力欄で、markdownやhtmlを使用することができます。
ただし、htmlは使えるタグに制限があります。→使えるタグ・属性一覧
(プロフィールにタグの制限はありません。)
その他、Cindy専用の拡張機能もあります。
同一入力欄において、複数種類(markdown・html・Cindy専用の拡張機能)のコマンドを混在させると、思い通りの表示にならない場合がありますのでご注意ください。特に、htmlの開始タグと終了タグの間にhtml以外のコマンドを入力すると、コマンドと認識されないケースが多々あります。
プレビュー付きのエディタならば、プレビューで確認しつつ調整するのが良いでしょう。
チャットルームへの書き込み内容については、公開チャンネルの中にある「test」に送信して表示を確認することができますので、ご活用ください。
[▲TOPに戻る]
■ markdownの使い方
markdownとは、文章を修飾するためのツールのひとつです。
問題作成やプロフィールを作る上で、文字を太文字にしたり、斜体文字にしたり、リスト表記(下記)をしてみたかったり……
こういった時に使えるツールだと思っていただけると良いでしょう。
Cindyにおいては、質問・回答・チャットを含む、すべての入力欄において使用できます。
※一般に宛名を意味する「>」は、文の先頭に使うとmarkdownの「引用」という意味になり、「>」以下の文が表示範囲より一回り小さめの範囲に納まる現象が起きます。これを避けたい時は「>」を全角文字で打ってください。
○ 目次
□ 改行
□ 文字の修飾(斜体(Italic)・太文字など)
□ リンクの貼り方
□ 表の作り方
□ リスト化
□ 改行
Cindyが使っているmarkdownでは「↩(改行)」にて改行することができます。ただし2行以上連続して改行すると、表示上では改行数が1回減ります。したがって、2行改行したい場合は3回、3行改行したい場合は4回・・・というように、「目的の改行数+1」回、↩(改行キー)を押してください。
1行目(←普通に↩で改行)
(←改行)
(←改行)
2行目
以下のように、2行分だけ改行されます。
1行目
←1行空白
2行目
□ 文字の修飾
例えば「ABC」という文字の形を変更する場合、次のように入力します。1.斜体(Italic)にする
半角入力で Shift + * または _(Shiftはあってもなくても) 1つで文字列を挟みます。*ABC* または _ABC_→ ABC
※プロフィール以外では英数字のみ有効になる場合があります。
2.太文字にする
半角入力で Shift + * または _(Shiftはあってもなくても) 2つで文字列を挟みます。**ABC** または __ABC__→ ABC
たまに、うまく太字にならず、**のまま表示されてしまうことがありますが、その場合はたいてい、**で囲んだ内部の**の隣に記号があります。(例:**「こんにちは」**・**こんにちは。** など)
隣が記号でなければ不具合は発生しないと思われますので、表記に工夫をすると良いでしょう。
どうしても記号を含めて強調したい時は、後の方の**の後ろに続けてスペース(半角・全角いずれも可)を入れておくとうまくいく場合があります。
例:
× **こんにちは。**私です。
↓
○ **こんにちは。** 私です。(← 後の方の**の直後に全角スペース)
3.見出しにする
文字列の先頭に#(半角)と半角スペースをつけます。#の数は1~6個で、数が小さいほど大見出しになります。
# ABC ・ ## ABC ・ ### ABC などと表記
ABC
ABC
ABC
4.文字色を変える
残念ながら現状ではmarkdownで文字色を変えることはできないようです。プロフィール・問題文等、htmlが使える部分での文字色変更についてはhtmlの文字の装飾を参照してください。
5. コードブロック
コードブロックは、一般にプログラムのコードを記載する際に用いられる書式です。枠つき等幅フォントで表示されます。
半角入力で Shift + @ で表示される「`」で文字列を挟みます。
`ABC`
□ リンクの張り方
[リンクの文字列](リンク先のURLアドレス)上記のように入力することでリンク(ハイパーリンク)を張ることができます。
□ 表の作り方
「|(半角)」で区切ることによって表を作ることができます。|left-align|middle|also middle|right-align|
|:----|------|:----:|---:|
|左|デフォルト|中央|右|
| - の|個数は|任意|です|
| left-align | middle | also middle | right-align |
左 | デフォルト | 中央 | 右 |
| - の | 個数は | 任意 | です |
また左端に「:(半角)」をつければ文字が左に寄ります。
右端に「:(半角)」をつければ文字が右に寄ります。
両端に「:(半角)」をつければ文字が中央揃えになります。
「:(半角)」だけでは右端か左端か区別がつかないので、「ー(半角)」を付けて指示します。
「:ー」なら左、「:ー:」なら中央、「ー:」なら右端、といった具合です。
□ リスト化
1. 順番のあるリスト
1. item 1上記のように入力することで、順番のあるリストを作ることができます。
2. item 2
3. item 3
または
1. item 1
1. item 2
1. item 3
※数字は適当でも勝手に順番に数字が割り振られます。
但し、「.(ピリオド)」の後には半角1字分の空白が必要です。
次のように表示されます。
1. item 1
2. item 2
3. item 3
2. 順番のないリスト
- item 1「*」「-」「+」のいずれかを先頭に付けることで、リストを作ることができます。
- item 2
- item 3
これも、「-」などの後に半角1文字分の空白が必要です。
次のように表示されます。
- item 1
- item 2
- item 3
3. ネストされたリスト
ネストとは、入れ子(段違い)のことです。- good
+ nest
- bad
+ nest
- neutral
上記のように入力すると、入れ子になったリストを書くことができます。
- good
- nest
- bad
- nest
- neutral
[▲TOPに戻る]
■ htmlの使い方
htmlについての解説です。htmlとは「HyperText Markup Language」の略で、
簡単に説明するとホームページ(正確にはWebサイト)を作成するためのツールです。
これを用いることで、例えば文字の色を赤くしたり、青くしたり、
文字の大きさを大きくしたり小さくしたりできます。
画像を貼ったり、リンクを張ったりすることも可能です。
2018/6/13追記
現在、Cindyの入力欄で使用できるhtmlには制限があります。
htmlを使いこなしておられる方は特にご注意ください。
なお、制限は悪意のあるスクリプトを使用できないようにするためなので、現在プロフィールページでは制限されていないようです。
ご理解のほど、よろしくお願い申し上げます。
使用できる主なタグ:
‘h3’, ‘h4’, ‘h5’, ‘h6’, ‘blockquote’, ‘p’, ‘a’, ‘ul’, ‘ol’, ‘nl’, ‘li’,
‘b’, ‘i’, ‘strong’, ‘em’, ‘strike’, ‘code’, ‘hr’, ‘br’, ‘div’, ‘table’,
‘thead’, ‘caption’, ‘tbody’, ‘tr’, ‘th’, ‘td’, ‘pre’, ‘font’
使用できる主な属性:
style, color, text-align, font-size, border*, href, data-*
(<font>のみ)color, size
○ 目次
□ 改行
□ 文字の装飾(斜体(Italic)・太文字・文字色など)
□ 画像・リンクの貼り方
□ 表の作り方
□ 改行
一行目<br>二行目というように改行したい位置に<br>(<br />)を置く
→以下のようになります。
一行目
二行目
□ 文字の装飾
文字の字体・色・大きさを変えることができます。1.斜体(italic)
<i>Italic</i>というように「<i>」と「</i>」で挟む→Italic
※プロフィール以外は英数字のみ有効となる場合があります。
2.太字
<b>太字にしたい文字</b>というように「<b>」と「</b>」で挟む→太字にしたい文字のように太字になります。
3.文字色を変える/サイズを変える
<font size = "数字" color = "色">「Cindy」で遊ぼう!</font>というように記述→数字は1〜7で、色はredやblueなどと記述します。
数字を5、色をbrownとすると次のようになります
「Cindy」で遊ぼう!
※styleタグで指定する方法もあります。
補足
sizeの数字はサイトにより基準値が違います。数字が小さいほど文字は小さくなります。
文字を数字一つ分大きくor小さくしたい場合は<big></big>または<small></small>と記述する方法もあります。
また、色は2桁の16進数(00〜ff)×3組(計6桁)の色コード、または6桁の色コードを簡略化した3桁の色コードで表す方法もあります。
例えば、redの色コードは#ff0000(#f00でも可)、greenの色コードは#00ff00(#0f0でも可)、blueの色コードは#0000ff(#00fでも可)となります。
つまり、<font color = "#ff0000">赤くしたい文字</font>とすれば赤字になる、ということです。
6桁の内左から順に2桁ずつred,green,blueの濃さで、全て00にするとblack、ffにするとwhiteになります。
(簡略化した3桁のコードでは、0=00、f=ffのように、各桁がゾロ目数字として認識されます。)
赤と青を混ぜると紫=#ff00ffといった具合になります。
色についてはこちら(https://www.colordic.org/)なども参照ください。
[▲TOPに戻る]
□ 画像・リンクの貼り方
htmlで画像やリンク(別のページに飛ぶ)ためには次のように表記します。<img src ="画像のURL" title = "タイトル">
※2020年12月に実装された画像アップロード機能についてはこちらをご覧ください。
<a href = "飛ばしたいページのURL" target = "_blank">文章</a>※リンクの「target = "_blank"」を記述すると別窓または別タブでリンクが開きます。
同じ窓・同じタブでリンクを開かせたい場合、この部分は丸々削除して構いません。
XSS攻撃を防ぐため、現時点では target="_blank" 部分がサーバーにより削除され、正しく動作しない場合があります。
[▲TOPに戻る]
□ 表の作り方
htmlで表を作る場合、次のように記述します。※表についてはmarkdownの方が操作性は良いかもしれません。
markdownの表について、も参照ください。
表を作成する場合、次のように記述します。
<table> ・・・表の作成を宣言する記述上のように記述すると、下記のような表が表示されます。
<tr> ・・・横の列を宣言する記述
<td>1列目1行目</td> ・・・各マスの内容を宣言する記述
<td>1列目2行目</td>
<td>1列目3行目</td>
</tr>
<tr>
<td>2列目1行目</td>
<td>2列目2行目</td>
<td>2列目3行目</td>
</tr>
</table>
| 1列目1行目 | 1列目2行目 | 1列目3行目 |
| 2列目1行目 | 2列目2行目 | 2列目3行目 |
上記のままでは枠線が表示されませんので、
<table border = "1"> ・・・表の作成を宣言する記述
のように記述すると、枠線がでます。数字は枠線の太さです。
| 1列目1行目 | 1列目2行目 | 1列目3行目 |
| 2列目1行目 | 2列目2行目 | 2列目3行目 |
行又は列で表を連結させる場合はcolspanまたはrowspanを使用します。
<table border = "1">
<tr>
<td colspan = "2">1列目1行目と2行目</td> ・・・colspanで横方向の連結
<td rowspan = "2">1列目と2列目3行目</td> ・・・rowspanで縦方向の連結
</tr>
<tr>
<td>2列目1行目</td>
<td>2列目2行目</td>
</tr>
</table>
上のように記述すると、下記のような表が表示されます。
| 1列目1行目と2行目 | 1列目と2列目3行目 | |
| 2列目1行目 | 2列目2行目 | |
数字の数だけ連結されます(2なら2マス、3なら3マス)ので、上手く利用して表を作りましょう。
[▲TOPに戻る]
■ Cindy専用の拡張機能
○ 目次
□ プレビュー付きエディタを使用する
□ 画像を表示する
□ 特定のチャットルームへのリンク
□ スタンプを使用する
□ タブを作成する
□ カウントダウンのオブジェクト
□ プレビュー付きエディタを使用する
プレビュー付きエディタは、Cindy内の多くの文字入力欄で使用できます。初めからエディタメニューが表示されている場合はもちろんのこと、チャットルームやダイレクトメッセージの入力欄等のように、「拡大表示」メニューをタップ(クリック)することにより、プレビュー付きエディタに切り替えることができる場合があります。
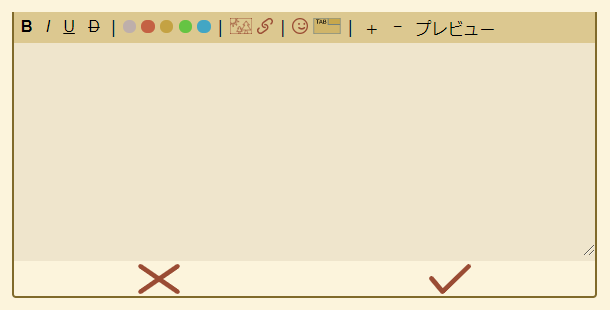
下の画像は、エディタの一例です。
(入力欄・デバイス・設定によって、メニューの内容や表示状態が異なることもあります。)
一番上にメニューバーがあり、真ん中に文字入力欄があります。
一番下にあるのは、キャンセルボタン(×)と送信ボタン(✓)です。

以下で、機能の概要を説明します。
なお、質問文・回答文入力欄でも、下記のコマンドのほとんどが有効となりますので活用してみてください。(自動入力やプレビューの確認はできませんが、送信すればコマンド通りに表示されます。)
☆メニューを用いた編集方法
エディタの上にあるメニューをタップ(クリック)することにより、書式の変更等が簡単にできます。また、メニューを使用するとhtmlの入力を省力化できます。
(htmlの知識が必要となります。)
書式を変更したい文字を選択してからタップ(クリック)するメニュー
(文字選択をしない場合はコマンドだけが入力されます。)
| 記号 | 用途 | エディタでの表示 | 表示 |
| B | 太文字 | **いろは** | いろは |
| I | 斜体 | *いろは* | いろは |
| U | 下線 | <u>いろは</u> | いろは |
| 取り消し線 | <del>いろは</del> | ||
| 灰色丸 | 文字を灰色っぽくする | <span style="color:#beafab">いろは</span> | いろは |
| 赤丸 | 文字を赤っぽくする | <span style="color:#c46143">いろは</span> | いろは |
| 黄丸 | 文字を黄色っぽくする | <span style="color:#c4a243">いろは</span> | いろは |
| 緑丸 | 文字を緑色っぽくする | <span style="color:#65c443">いろは</span> | いろは |
| 青丸 | 文字を青っぽくする | <span style="color:#43a6c4">いろは</span> | いろは |
使いたい場所にカーソルを置いてタップ(クリック)するメニュー
(選択した文字は、上書きされて消えます。)
| 記号 | 名称と用途 | 操作 | エディタでの表示 |
 | 画像表示コマンド入力 画像アップローダーを開く または 画像表示のテンプレートを入力する | アップローダーから画像を選択する または ( )内に画像のURLを入力 |  |
 | ハイパーリンク ハイパーリンクのテンプレートを入力する | ( )内にリンク先のURLを入力 | [Cindy](https://www.cindythink.com/) |
 | スタンプ スタンプを入力する | 表示されたスタンプリストのうち使いたいものをタップ(クリック) 連続して選択操作可能 スタンプリストを閉じる時はリスト以外の場所をタップ(クリック) → スタンプの詳細 | :stamp-[スタンプ名]: |
 | タブ タブのテンプレートを入力する | タブ名をつけて、タブ内の文章を入力する → タブの詳細 | <!--tabs--> |
エディタの大きさを変えるメニュー
| 記号 | 用途 |
| + | エディタ画面の縦幅を大きくする |
| - | エディタ画面の縦幅を小さくする |
☆メニューの取り消し方法
一度入力したメニューの簡単な取り消し方法は、今のところ不明です。(スタンプはCtrl+Zで消えます)早めに(できれば操作直後に)自動入力された文字列をすべて消去するのが一番手っ取り早いです。
慣れないうちは、エディタに文字列をすべて入力してから、プレビューで結果を見ながら少しずつメニューで書式を変更して行くと良いでしょう。
念のため別のアプリ等(メモ帳・Wordなどの文書作成アプリなど)で文字列を保存しておけば、思わぬ結果になっても元に戻すことが可能です。
□ 画像を表示する
Web上でアクセスできる画像を、URLを指定して表示することができます。
画像の場所は、公開さえされていれば、個人のクラウドやアップロードサービスでも構いません。
ただし、クラウド内で画像のファイルを移動したり、期限付きのアップローダを利用していたりすると、画像の表示ができなくなることがありますのでご注意ください。
問題ページに画像をアップロードする画像アップローダーもありますので、ご利用ください。
□ 特定のチャットルームへのリンク
[リンクの文字列](chat://チャンネルネーム)
上記の場合、リンクの文字列をクリックすれば、チャット欄にチャンネルネームで指定したチャットが表示されます。
コマンドの形式としては、markdownによるリンクとほぼ同じです。
□ スタンプを使用する
出題画面のタイトルを除くほとんどすべての入力欄で、Cindyオリジナルのスタンプが使用可能です。チャットの入力欄、およびプレビューのあるエディタでは、「スタンプ」ボタンをタップ(クリック)することによりスタンプウィンドウが開くので、そこからタブを切り替えつつ、スタンプを選んで入力することができます。
スタンプ名を入力すれば、スタンプボタンのない場所(質問・回答欄)でもスタンプを表示させることができます。
「:(半角)」「stamp」「-(半角)」「スタンプ名」「:(半角)」と入力します。
:stamp-pekori:
:stamp-gj:
など
スタンプ名は、スタンプウィンドウから選択して入力欄に入力し、自動入力された文字列を送信前に確認することによって調べることができます。(送信する必要は全くありません。誤送信にご注意ください。)
| 画像 | 入力コマンド |
 | :stamp-gj: |
 | :stamp-sanka: |
 | :stamp-tanoshi: |
 | :stamp-pekori: |
 | :stamp-yodare: |
 | :stamp-nanto: |
 | :stamp-sounan: |
 | :stamp-itadaku: |
 | :stamp-chira: |
 | :stamp-death: |
 | :stamp-gotisou: |
 | :stamp-mannenn: |
 | :stamp-arigatou: |
 | :stamp-q: |
 | :stamp-a: |
 | :stamp-q-neko: |
 | :stamp-a-neko: |
 | :stamp-hint: |
□ タブを作成する
タブとは、1つのエリア内で複数の内容をページのように切り替えて表示させる仕組みのこと、または切り替えて表示されるそれぞれの内容(切り替えるためのボタンやリンクを含む)を指します。Cindyでは、以下に説明するコマンドでタグを作成することができます。
プレビュー画面のあるエディタでは、「タブ」メニューによってテンプレートを自動的に入力することが可能です。
タブを作成したい場所にカーソルを置き、エディタメニューの「タブ」をタップ(クリック)すると以下の通り自動入力されます。
<!--tabs-->
<!--tab Tab1-->
content of Tab1
<!--endtab-->
<!--tab Tab2-->
content of Tab2
<!--endtab-->
<!--endtabs-->
「Tab1」を任意のタブ名に置き換え、「contents of Tab1」に内容を書き込めば、最初のタブ(Webページを開いた時に表示されるタブ)が指定できます。
Tab2以降も同様に指定して使用してください。「Tab2」をクリックすると、Webページのタブ部分の内容がTab2の内容に切り替わります。
タブ数の増減は、
<!--tab タイトル-->
内容
<!--endtab-->
を1セットとして、丸ごと入力または消去すれば可能です。
入力の際は、他のタブ構造の中に入力しないよう注意してください。
タブの一般的構造は以下の通りです。
<!--tabs-->
<!--tab タブ1のタイトル-->
タブ1の内容
<!--endtab-->
<!--tab タブ2のタイトル-->
タブ2の内容
<!--endtab-->
・
・
・
<!--tab タブnのタイトル-->
タブnの内容
<!--endtab-->
<!--endtabs-->
上のタグは、以下の2種類のパーツより構成されています。
1.タブ宣言
<!--tabs-->「ここからここまでがタブである」という宣言です。
<!--endtabs-->
すべてのタブは、<!--tabs-->と<!--endtabs-->の間で指定する必要があります。
タブにはIDをつけることができます。 その場合は<!--tabs-->を<!--tabs name-->に置き換えてください。自動的に tabs-name のIDをつけます。
タブへのリンクを作成したい時は、リンク先のURLの最後に#tabs-nameを追加してください。
同一の入力欄にて複数のタブ宣言を行いたい場合は、それぞれのタブ宣言に別のIDを与える必要があります。
例えば<!--tabs name1-->と<!--tabs name2-->のように異なる名をつけることにより、誤動作を防ぐことができます。
2.各タブの指定
<!--tab タイトル-->これが1セットで1つのタブを構成しています。
内容
<!--endtab-->
「内容」部分にmarkdownやhtmlを使用することはできますが、タブ構造の中にタブを入れ子にして使用することはできないようです。(使用できたら教えてください。)
タブのタイトルを省略した場合、自動的に
tabがタイトルになります。
□ カウントダウンのオブジェクト
カウントダウン機能は2019年の更新で廃止されました
ただし、現在は世界標準時で設定する必要があるようです。日本標準時から9時間引き算して設定してください。
/countdown(制限時間)/ → [日数]d [時間]h:[分]m:[秒]s時間はISO-8601.の基準に則っています。
例えば2020年7月24日22時08分49秒(日本標準時)までならば
2020年7月24日13時08分49秒(世界標準時)までと設定する。
/countdown(2020-07-24t13:08:49)/
[▲TOPに戻る]
シェアボタン: このページをSNSに投稿するのに便利です。

コメント
最新を表示する
タブの追加機能について追加しました。
markdownの改行、追加しました。
その他、はやてさんが更新して頂いた分の表示を修正しました。
正確的には半角スペース×2 + 改行×1です(`Line1 \n`Line2)。半角スペースが編集時区別がつかないため<br />がおすすめですが、書き込んでも構いません。
質問欄ではロビーチャットと同じくline2mdの関数で変換しますので、改行は自動的に<br />に変換されます(html使えないのも同じ)
↓今知ったのですが、質問欄では半角×2は利かないのですね。失礼しました。
markdownの欄で、半角スペース×2で改行する方法を付記することを提案します。<br>よりは簡単な方法だと思います。
>> 返信元
はやてさん、直々にmarkdownの更新ありがとうございます!
そうなのです、markdownではないようですが何やら変換されてしまうのですよね・・・・・・
そしてリンクのaタグもちゃんと出ないので……ちょっといろいろ試して修正しておきますね。
>> 返信元
修正: このサイトに使ったのはMarkdownではなく他の翻訳方法のようです。
参ったwこのサイト自体がMarkdownを使えるらしいし、翻訳の方法も本家のMarkdownと若干違いがあるようで、意図しないものに翻訳された様です。このサイトについてあまり詳しくはないので、お手数ですが修正してもらえないでしょうか?
>> 返信元
改行の方法を追加しました。
wikiの編集についてはwikiのコメント欄に書いてもらえれば問題ないと思います。
ぱ~ら~でwikiについて話してる事もあるので、そちらに書いてもらっても目にはつくかと。
<br>で改行出来ることについて、どこかに追加したほうがいいように思われます。改行によって問題・解説の幅がかなり広がるはずでしょうし。自分は編集方法がよく分からないので、どなたかお願いできますか?
と書き込んでしまいましたが、これでいいのでしょうか? 勝手がよく分かっていません、すいません。
NG表示方式
NGID一覧