<<Tips
Outdated: 当時のまま記事を残しています。スクリプトへのリンク切れ等ありますがそのままです。
VRoid StudioからBlenderへ
PixivのVRoid Studioからファイルをエクスポートし、Blenderにインポートしましょう。
Blenderを経由しなくてもVRChatには持っていけますのでそういう方はわざわざこのページに書いてある方法は採らなくてもいいと思います。
- 【VRChat】VRoidをUnityだけでVRChatに持っていく
- 【ゼロから】VRoidで作ったキャラ(3Dモデル)をUnityで動かす(VRoid編)
- 【ゼロから】VRoidで作ったキャラをUnityで動かす(Unity編)
- VRoid→MMDが楽になりました
VRoidから出力されたVRMファイルをBlenderにインポートする方法は現在2つあります。
@iCyPさんの作られたVRM importerを使った方がボーンやマテリアルの設定が反映されて、そちらの方が取り回しが楽なようなので、そちら使いましょう。
| 方法 | ノート |
|---|---|
| glTF importerを使う | このページの手順(対象:Add-onバージョン0.3.0) |
| VRM importer(by @iCyP)を使う |
|
Vroid Studioとは:
VRoid Studioは、人型アバター(キャラクター)の3Dモデルを作成できるWindows・Mac用アプリケーションで、どなたでも無償で利用可能になります。作成した3Dモデルは、3Dアプリケーションで利用可能なファイルにエクスポートすることができます。
glTFインポーターを利用する
※ io_scene_gltf-0.4.0 では使用するシェーダーが変更されたようで、マテリアル関係の互換性がなくなっています(その代わりボーンを読み込んでいる模様?)
以下、glTFインポーターを利用する方法を記載。
Vroidは現在ベータ版の利用が可能です。なお、以下は2018年10月くらい、v0.2.5 を元にこの記事を書いています。
なお、VRoidからBlenderへのインポートまでは確認していますが、FBX等でエクスポートするなどは確認しておりませんのでご了承ください(うまくいったら教えてください)。
大まかな手順:
概要としては、VRoid Studio からBlenderにインポート、各マテリアルごとにシェーダーの置き換えを行います。
- install ksons/gltf-blender-importer add-on to blender
- rename .vrm file to .glb
- import as gltf
- replace the shader ( Optional: for transparent texture(eyeblow etc...) )
環境
以下の環境で確認しました。
| 項目 | Ver. |
|---|---|
| OS | macOS |
| Blender | 2.79b(公式リリース版) |
| Vroid Studio | 0.2.5 |
Blenderにインポートできるデータ
(gltf-blender-importer 0.3.0 Add-on使用時)
| 種類 | 可否 |
|---|---|
| メッシュデータ | ○ |
| UVデータ | ○ |
| テクスチャ | ○ |
| ボーン | × |
| ボーンのウェイト | × |
| アニメーション(ポーズ、表情) | x |
| シェイプキー | x? |
事前準備:gltfインポーターのBlenderへのインストール
gltf-blender-importer Add-onをBlenderにインストールします。(参考:Tips:glTFインポーターAdd-onをインストール(2.79) )
- ksons/gltf-blender-importer にジャンプ。
- ページ中、"Find the latest archive here:"と書いてあって、その下の[⬇︎]の画像がリンクになっているのでそこをクリックして "io_scene_gltf-0.3.0.zip" をダウンロード
- Blenderを起動して、ユーザープリファレンス画面の Add-on タブをクリック、"Install Add-on File..."ボタンを押し、ダウンロードしたファイルを選択、インストール。
- インストールしたAdd-onがリストに出て来ているはずなのでそれを有効化。
VRoid Studioからファイルのエクスポート
Vroid Studio 上でキャラクタを作成し、VRM形式でエクスポートします。Vroid Studio の"撮影・エクスポート"タブの"エクスポート”を押し、アバター情報を入力してエクスポートします。


VRM形式ファイルをインポートするためにすること
VRM形式について:
「VRM」はVRアプリケーション向けの人型3Dアバター(3Dモデル)データを扱うためのファイルフォーマットです。glTF2.0をベースとしており、誰でも自由に利用することができます。
VRMファイルの読み込みかた(簡易版)でも言及されていますが、.vrmからglTFの拡張子、.glbにリネームすることでglTF対応アプリケーションで読み込みが出来るようになります。
[Note]VRM形式ファイルのライセンス等の拡張部分はglTF対応アプリケーションでは保持されません。
Blenderで.glbファイルをインポート
Blenderを起動し、メニューから File > Import > glTF JSON(.gltf/.glb) をクリックし、拡張子を変更したファイルを読み込みます。
- インポート時にレンダリングエンジンが強制的に Cycles に変更されます。
- 体のメッシュとその周りに線(emptyオブジェクトの線)がたくさん出ている状態でインポートされます。
- UVマップ、テクスチャは読み込まれ、metallicRoughnessPBR シェーダー が設定されます。
metallicRoughnessPBRシェーダー(ノードグループ)置き換え
- http://pasteall.org/1072433/python のスクリプトでシェーダーの置き換えができるって噂。(わかる人のみ使ってください。)
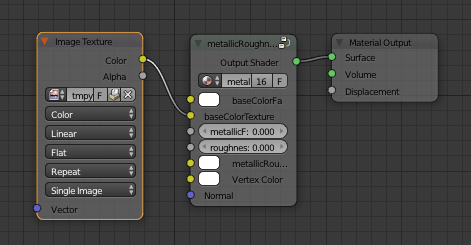
gltf-blender-importer でインポートした時に、metallicRoughnessPBR シェーダー が設定されています。ボディのマテリアルを適当に選んで、ノードエディタで確認してみてください。まつ毛、眉毛あたりのマテリアルがわかりやすいですね。

この状態だと、アルファ情報が無視された状態で表示されますので、アルファ情報を有効に扱えるようにシェーダーを組みます。イメージテクスチャはそのまま利用します。

| ノード | |
|---|---|
| Multiply | Color1にテクスチャを、Color2にベースカラーを入力し、かけ算を行なって色を決定します。髪の毛等色を変更できる部分ではColor2のベースカラーにmetallicRoughnessPBRのBaseColorFactorを指定します。Color>MixRGB |
| Transparent BSDF | 透明部分のシェーダーです。 Shader>Transparent BSDF |
| Diffuse BSDF | 不透明部分のシェーダーです。マットな質感。Shader>Diffuse BSDF |
| Mix Shader | テクスチャのアルファ値を要素としてTransparent BSDFとDiffuse BSDFをミックスします。 Shader>Mix Shader |
上記の4つのノードをグループ化します。複数選択して[Ctrl]+[G]でグループ化します。ノードグループ名はTexturedDiffuse としておきます。

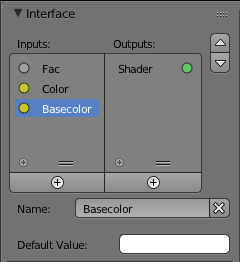
ベースカラー用にインプットを増やしておきます。

ノードグループの設定が終わったら、ヘッダにある ボタンでグループから抜けます。
ボタンでグループから抜けます。
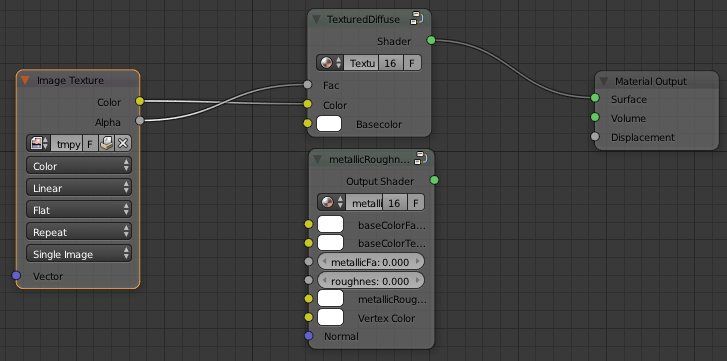
ノードをつなぎなおします。


metallicRoughnessPBRのBaseColorFactor の色とBasecolor を合わせます。色の部分をD&Dで反映させることができます。

作成したノードグループTexturedDiffuseをクリップボードにコピーします。別のマテリアルを開いてクリップボードのペーストを行うとノードグループが追加されるので、ノードをつなぎなおします。これをマテリアルすべてで繰り返します。

以上です。
大きさ比較のためのスザンヌ置いてみました。 pic.twitter.com/iqPFcPheVb
— BLUGjp (初芯者) (@blug_jp) August 9, 2018
— BLUGjp (初芯者) (@blug_jp) August 9, 2018
ほか
- 体・頭皮部分・髪の毛(複数) の3つの部分のメッシュに分かれています。
- メッシュについて、スカートなどシャープエッジの部分は頂点が分かれた状態でインポートされるので、「重複頂点の削除」を行います。
- スキニングする場合にはボーンの追加(これはスクリプト書いてみて不十分ながら生成できてます)とウェイト付けは各自行う必要があります。
- インポート直後のヒエラルキーを維持したまま体部分にボーン設定しようとArmatureとメッシュオブジェクトの親子付けをすると、メッシュが90度倒れます。事前に親子関係の解除を行っておきます。メッシュオブジェクトを選択して、[Alt]+[P] > Clear and Keep Transformation で。
- 現状スクリプトでシェーダー、マテリアルを自動的に変更できているようですが、これはあくまでBlender内の話で、FBX等エクスポート等は考慮していないのでエクスポートしたらテクスチャついてこないと思います。
番外編:Blender Internalで
Blender Internalでこのモデルを使いたい時、画像とUVマップはデータとして読み込めているのですが、Cycles用マテリアルは使えません(透明でレンダリングされるっぽい?)。マテリアル作って割り当て直したらいいんじゃないですかね?他にエクスポートする場合にはノード使わないほうが良さげですね。(惜しいとこまで来てるっぽい?)
番外編2:ボーン
体の周りにたくさん出てきているEmptyはジョイント相当っぽいのでそれをたどっていけばボーン作れるんじゃね?ってことで試してみた感じ。もちろんウェイトなんて再設定に決まってるじゃないですか。
- http://pasteall.org/1073233/python (わかる人向け、Pythonコンソールに直接ペーストで実行)
ボーン(指先、つま先、頭頂部除く)もとりあえずEmptyから生成できそうな感じ? https://t.co/7v6q25cLDM pic.twitter.com/Ld7M9nGlk1
— BLUGjp (初芯者) (@blug_jp) August 18, 2018
Tips
「なぜかはよくわからんがEmptyがたくさん」ということはありませんか?その場合でも安心です。Emptyオブジェクトを選択して、[Shift]+[G] > Type をクリックするとEmptyオブジェクトが全部選択されます。これらを違うレイヤーに移動させるとスッキリ。 #blendstudy pic.twitter.com/Xg1Nie10dl
— BLUGjp (初芯者) (@blug_jp) August 25, 2018
手順まとめ
こちらの都合でまとめました(動かなくても知りません)。色々解消されていないものもありますので「暫定」扱い、でお願いいたします。
| 工程 | 共通 | Cycles | BI | ボーン |
|---|---|---|---|---|
| .vrm->.glb | 手動 | - | - | - |
| インポート | gltf-blender-importer | - | - | - |
| 重複頂点の削除 透明部分の表示を正常に |
→ | スクリプト | スクリプト | - |
| 四角形化(オプション) | スクリプト | - | - | - |
| ボーンの追加 | → | - | - | スクリプト (頭頂部、指先、爪先は無し) |
| スキニング | 手動 | - | - | - |
番外編3:髪の毛のポリゴン削減
VRoidでキャラクター作成して、いざ目的のプラットフォームにインポートしようとしたら、ポリゴン数の制限に引っかかってしまった、という方がいらっしゃいます。髪の毛盛りすぎてその分超過、という「惜しい」ケースであればもしかしたら以下のツイートが役にたつかもしれません。
デフォルトの「ひし形」の髪についてはこの方法は使えませんが、何やってるかわかったら面数の削減が出来る方法、だったりします。仕方なく。 pic.twitter.com/6Qq4o41dKI
— BLUGjp(初芯者) (@blug_jp) September 26, 2018
髪の形状にもよりますが、まっすぐな場合には、面モードで経路選択、辺モードに切り替え[Alt]+右クリック で髪の流れ方向の辺を選択解除、Checker Deselect、以降同様な手順でいけると思います。 pic.twitter.com/iwliKX9jrN
— BLUGjp(初芯者) (@blug_jp) September 26, 2018
リング選択からのChecker Deselectの方法について、リング選択は最初の辺から「四角形の向かいにある辺」を順次選択していくものなので、「ひし形」の場合はおもて面だけでなく裏面部分も辺が選択されてしまうため、意図した通りになりません、という補足。 pic.twitter.com/HGw1EYLUZR
— BLUGjp(初芯者) (@blug_jp) September 27, 2018
おまけ(VRM Importerインストール)
うちの環境では「ファイルコピー」ではなく、「ZIPファイル作成して、ZIPファイルを読み込み」で追加してますね。一度削除してから同じ手順で出てきたので多分確実な方法かなと思います。 pic.twitter.com/EPuefIN5D5
— BLUGjp(初芯者) (@blug_jp) October 4, 2018
[VRM Add-on インストール、詳し目な手順]
1. https://github.com/iCyP/VRM_IMPORTER を開く
2. "Download ZIP"ボタンをおしてダウンロード
3. VRM_IMPORTER-master.zip を展開
4. VRM_IMPORTER-master フォルダ以下にpythonスクリプト等入っていることを確認
5. フォルダ名を VRM_IMPORTER に変更
6. VRM_IMPORTER フォルダを[Ctrl]+クリックしてメニューから"VRM_IMPORTER"を圧縮
7. VRM_IMPORTER.zip ができていることを確認
8. Blenderを起動
9. User Preference 画面を開く
10. Add-ons Tabを開き、下の Install Add-on from File ボタンをクリック
11. ファイルブラウザでVRM_IMPORTER.zip を選択して右上の Install Add-on from File ボタンをクリック
12. Add-ons の Supported Level を Testing にする
13. Import-Export: VRM_IMPORTER にチェックを入れる
See Also:
- Tips:インポート・エクスポート
- (VRMインポーター経由でUniVRMまでの流れ)VRoidで作ったVRMキャラをBlenderに読み込みテクスチャーを整理してcluster.にアップ
- (FBX化、VRCへ持って行ってます) VRoidで作成したモデルをVRChatの世界に送り出す方法
- VRoid Studio (Pixiv’s free character creator) released(blenderartists.org)
- BlenderからエクスポートしてVRMデータを作る
- 【VRChat】VRoidをUnityだけでVRChatに持っていく
コメント
最新を表示する
NG表示方式
NGID一覧