<<Tips
Tips:[2.8]Lookdev表示およびEeveeのワールド設定
Blender 2,8から3Dビューエディタの表示モードにLookdevというのがつきまして、なんでもプリセットの背景ポンと出して照明の具合とか考えながらマテリアル作っていけるとかいう話じゃないですか。
しかも、自分で背景追加できるとか、マジっすか。だったらやってみよう、ってことで。ついで(?)にEeveeの背景として出せるワールドのマテリアル設定していきましょう。
任意のHDRI画像をLookDevの背景にする
例として、「東京ビッグサイト」をLookDevモード時の背景に設定してみましょう。背景画像配布しているところがありますのでこれを使います。
ページから「Tokyo BigSight」を探し、これをダウンロードします。そして適当な場所でファイルを展開しておきます。

表示モードのボタンが並んでいる右に Shading というボタンを押すと出てくるパネルの歯車マークをクリックします。

ユーザープリファレンス画面が表示されます。Lightsタブが表示されていることを確認したら、[Add LookDev HDRI]ボタンをクリックします。

ファイルセレクタが表示されるのででHDRIファイルを選択します。展開されたファイル、どのファイルを何に使うのかよくわかんない状態かもしれませんが、ここでは Tokyo_BigSight_3k.hdr を選択します。

LookDev HDRIs に画像が追加されました。

表示モードを LookDev、Shading のオプションに追加された画像があるのでそれを選択します。

後は適当にテカテカした物体を置いてあげると良いです。 Metallic = 1.0 , Roughness = 0.0 とかね。

すると、背景が写り込んでより「ビカーッ!」感が増します。この状態デビューをグリグリしてみましょう。

任意のHDRI画像をワールド背景にする
ワールド設定とかしたことあります?シェーダーエディターにして、ヘッダの左から2つめのプルダウンからWorld、ですね。
- プロパティエディタ、World多分の Use Node をクリックしてノードを使用する
- シェーダーエディタを開き、[Shift]+[A] >Texture > Environment Texture をクリック。

ノードを接続して、ファイルに先ほど指定したHDRI画像を指定します。

この状態で表示モードをRenderedにすると背景が表示されます。上記ノードの Strength を適当にいじってみて明るさを調整してみてください。

| Tips:シェーダーエディタを開かずに背景設定 |
|---|
| 上記手順ではシェーダーエディタをいきなり開いて操作するようにしていますが、それは後工程があるためです。 単に背景HDRI画像を設定するだけなら、プロパティエディタで行えます。 WorldのSueface>Color の色表示の右側の[◯]をクリックするとメニューが表示されます。そこから"Environment Texture"を選び、(項目が追加されるので)そこから実際に使用するHDRI画像を指定します。 |
背景を回転させる
正面にこの背景、ってやりたいですよね?(LookDev表示のオプションの"Rotation"と同じように)その時はこう、です。Input >Texture Coordinate ノード、Vector > Mapping ノードを追加して(適当につないで)、RotationのZ値を変更してみてください。

| ノード | メモ |
|---|---|
| Texture Coordinate | Input > Texture Coordinate テクスチャのマッピング基準を何にするか決定。 (World空間のデフォルト、ということでTexture Coodinate) |
| Mapping | Vector > Mapping テクスチャマッピングのオフセット等を決定。 Rotation Z を変化させると背景を回転(カメラがパンするような感じで) |
| Environment Texture | Texture > Environment Texture hdr画像を指定。マッピング方式はデフォルトのEquirectangular。 |
| Background | マテリアルでいうシェーダーに相当する部分。Strength で背景の明るさの強さを調整可能。 |
| World Output | ワールドの出力先。 |
グラデーション背景を設定してみる
「画像だとファイル容量大きくなりそうなので、プロシージャルなもの無いの?」という人に簡易な背景として、グラデーションを使うというのはどうでしょうか?(Sky Texture がEeveeで動いたらいいのにね)

画像の代わりにグラデーションマップ的なのを貼り付けた感じ、といえばわかりやすいでしょうか。
| ノード | メモ |
|---|---|
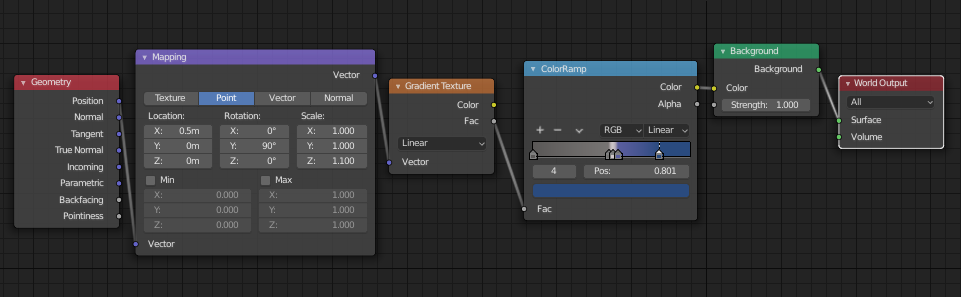
| Geometry | Input > Geomerty XYZのベクターが欲しいので Position で。 |
| Mapping | Vector > Mapping テクスチャマッピングのオフセット等を決定。 Gradient TextureはデフォルトだとX方向にマップされるので、Y軸で90°回転させたベクターを入れることに。位置オフセットはグラデーションの半分の位置が水平上にあるようにX=0.5。 |
| Gradient Texture | Texture > Gradent Texture X=0で黒(0,0,0)、X=1で白(1.0,1.0,1.0)のリニアなグラデーションを構成(Color)。 |
| ColorRamp | Converter>ColorRamp 0〜1までの数値をグラデーションマップに変換したものを出力。 |
| Background | マテリアルでいうシェーダーに相当する部分。Strength で背景の明るさの強さを調整可能。 |
| World Output | ワールドの出力先。 |
イメージとしてはこう。

ノードグループにしておいてバリエーションを持ったものを作っておくのもいいと思います。


See Also:
- リンク等を貼り付け
コメント
最新を表示する
NG表示方式
NGID一覧