こんにちは、世界 aka 冒険者の宿
記念すべき最初の課題はこれです。

そう、おなじみの冒険者の宿です。まずはこれをエフェクトブースターで表示させ、基礎を学んでいきます。
表示する画像を用意する
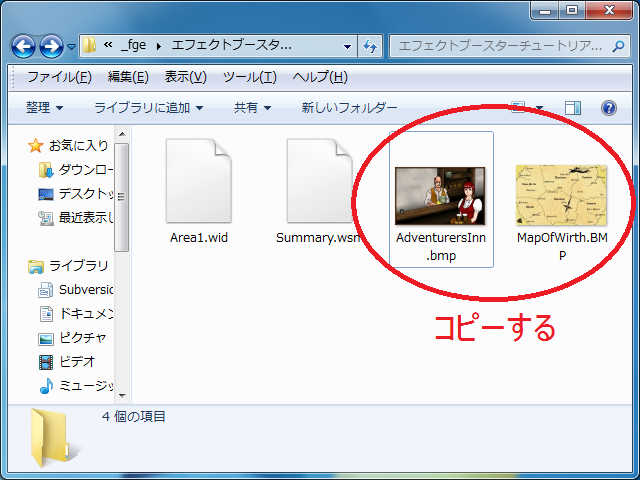
まず、表示する画像ファイルを用意します。
CardWirth\Data\Table フォルダにある画像ファイルのうち、MapOfWirth.bmp(背景の地図) と AdventurersInn.bmp(冒険者の宿)の二つの画像を、あらかじめ作っておいたチュートリアル演習用のシナリオのフォルダにコピーします。

エフェクトブースターの定義ファイルを作る
次にエフェクトブースターのファイルを作成します。
テキストエディタで、次の内容を入力したテキストファイルを作ってください。
手で入力しようがコピペだろうがかまいません。
[init] backwidth=632 backheight=420 fileName=MapOfWirth.bmp [冒険者の宿] width=400 height=260 fileName=AdventurersInn.bmp position=116,15 transparent=0
そして、シナリオのフォルダに保存します。ファイル名は「冒険者の宿.jpy1」とでもしましょうか。
拡張子は(テキストファイルとしてよく使われる).txt ではなく .jpy1 であり、「冒険者の宿.jpy1.txt」のようにならないよう気をつけてください。
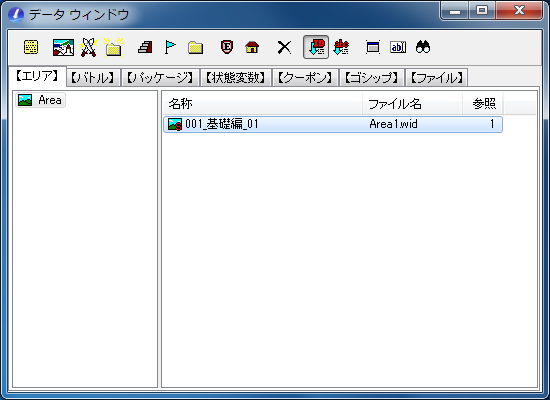
シナリオに表示用のエリアを作る
エフェクトブースターはそれ単独で機能するものではなく、エリアの背景画像ないしセルとして使用するものですから、表示するためのエリアを作ります。

名前はこの通りでなくてかまいませんが、分かりやすい名前をつける習慣をつけた方がよいです。「新規エリア (x)」というような名前をずらずら並べておくのはバグの元です。
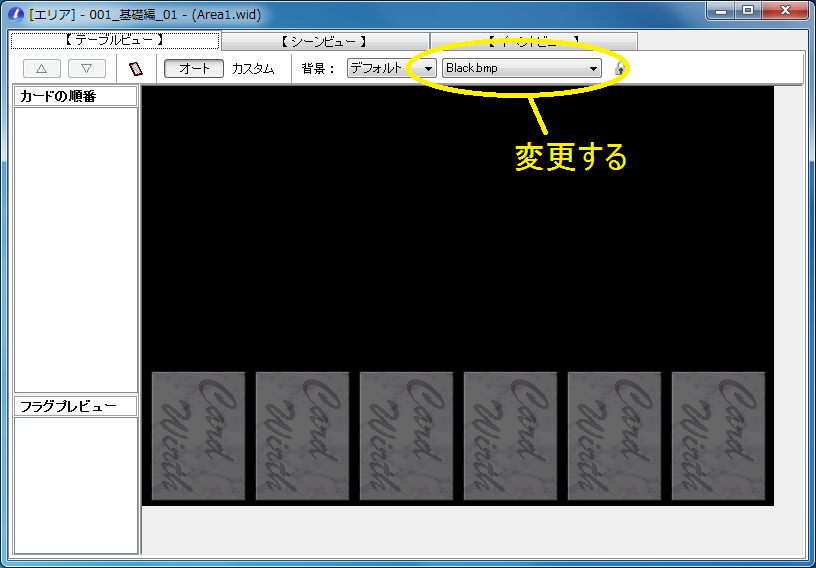
さて、エリアを作ったら、まず背景を変更します。デフォルトの MapOfWirth.bmp から Black.bmp に変更しましょう。理由はこのすぐ後で説明します。

イベントを組む
最後に、イベントビューでエリアイベントを実装します。
エリアの到着イベントに
- パーティ隠蔽コンテント
- 空白時間挿入コンテントで 3 秒経過
- 背景変更コンテント
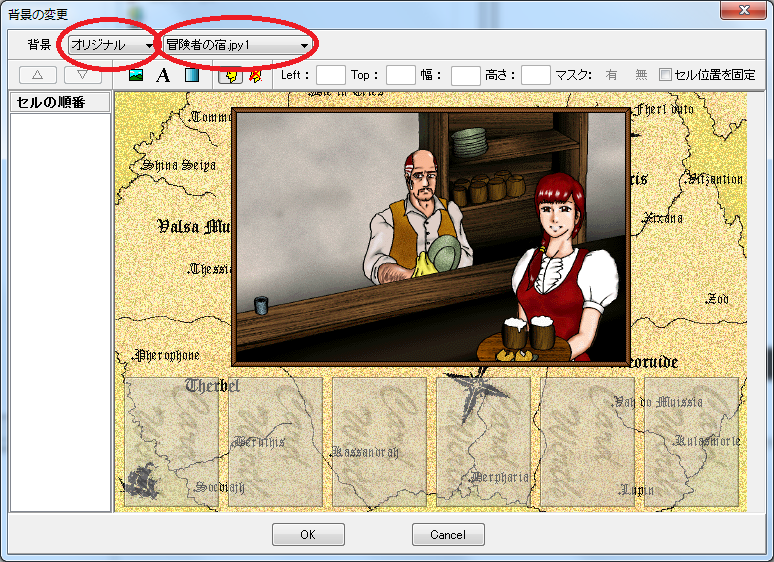
の順に並べます。背景変更コンテントでは次の画像を参考に、背景を先ほど作成したエフェクトブースターの定義ファイルに変更して下さい。

問題なく出来ていれば、このように表示されているはずです。
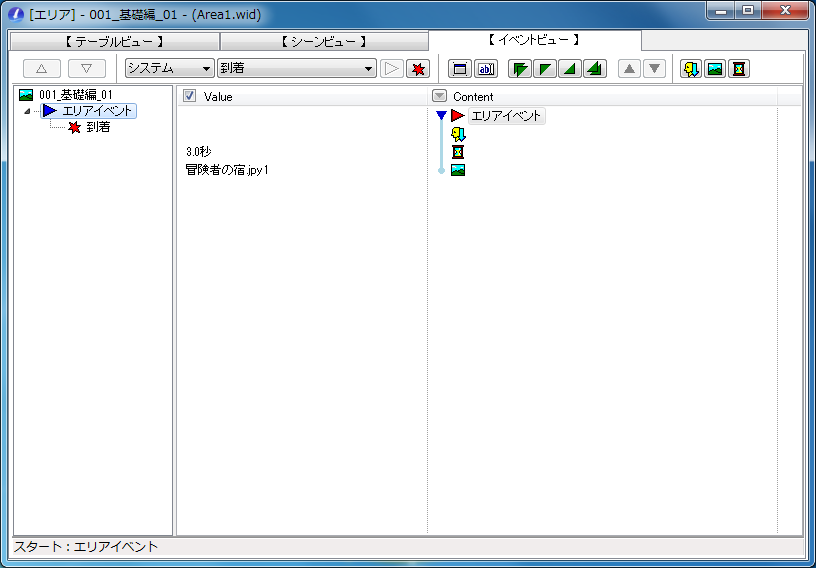
イベントビュー自体は、このようになります。

表示させるエフェクトブースターの前に画面を黒くしたり、パーティカードを隠したりしているのは、冒険者の宿の画像が正しく表示されることを確認するためです。
シナリオを開始する前の画面は当然ながら冒険者の宿の画像なので、「冒険者の宿」→「冒険者の宿」となっても、うまくいったんだかいってないんだか分かりませんからね。
ここまでは大丈夫ですか?
出来ましたらデータを保存して下さい。
動作確認
それでは、実際に CardWirth を起動して動作を確認してみます。
CardWirth エンジンを起動し、あらかじめ作っておいたデバッグ宿でパーティを編成、そしてシナリオを起動します。問題なく完成していれば
- 画面が黒くなりパーティカードが隠れる
- 三秒経過
- 冒険者の宿が表示される (エフェクトブースターによる)
- (パーティカード再表示)
という風に動作するはずです。
表示された画面を見て、ふだん見ている冒険者の宿の画像であることを確認して下さい。
もし何かが違っていたら、上記の画像を参考にして違っているところを探し、修正しましょう。
まとめとおさらい
まずはお疲れ様でした。
最初ですから、今回はとりあえずここまでにしておきましょう。
今回のポイントは以下の通りです。
- エフェクトブースターはそれ単体では動作できない。表示するためのシナリオが必要
- エフェクトブースターは背景変更コンテントで使う
- エフェクトブースターの中身はテキストファイル
- 拡張子は jpy1
次回は、今回作ったエフェクトブースターの中身を調べていくことにします。
| 戻る:準備 |

コメント
最新を表示する
NG表示方式
NGID一覧