| 戻る:アニメ編(その一) |
誰もが陥る罠:解決編
前回はエフェクトブースターでアニメを作った際に起きがちな副作用の症状と、その原因を紹介しました。その副作用を再掲しますと・・・
- 地図+宿画像が表示されず、青い画面のまま一時描画がスタートした
- 一時描画の終了後、画面が真っ黒になった
- 一時描画の終了後、画面の左上に親父の顔が表示された
というものでした。これを一般化した形でいえば
- 背景変更コンテント内で JPY ファイル以外のセルの描画が後回しにされる
- 一時描画の実行後に [init] セクションが描画される
- 一時描画の実行後にその他のセクションが描画される
ということになるでしょう。
今回はこれらの副作用を解決する方法を説明していきます。
実は、解決する方法は一つではなく、エフェブを使用する状況によってより適切な解決法が各々違ったりはするのですが、それらをすべて網羅すると煩瑣になりますので、ここでは最もシンプルで、かつ汎用性の高い方法を一つずつ紹介するにとどめます。
今回紹介しなかった方法については、いずれ演出論との関係で説明することにします。
visible パラメータ
一時描画実行後に [init] 以外のセクションの描画を抑制する方法は簡単で、visible というパラメータを用いるだけで済みます。
| パラメータ名 | 機能 | 設定値 |
|---|---|---|
| visible | (パーツ専用)パーツ([init] 以外のセクション)の描画を指定する | 0: 描画しない 1: 描画する(デフォルト値) |
つまり、一時描画だけを行うセクションには visible=0 を指定してやればいいわけです。前回の JPY ファイルに visible パラメータを加えるとこうなります。
1: [init] 2: 3: [Master_00] 4: fileName=宿の亭主.bmp 5: visible=0 6: animation=3 7: animeposition=0,0 8: wait=250 9: 10: [Master_01] 11: fileName=宿の亭主.bmp 12: visible=0 13: animation=3 14: animeposition=150,0 15: wait=250 16: 17: [Master_02] 18: fileName=宿の亭主.bmp 19: visible=0 20: animation=3 21: animeposition=300,0 22: wait=250 23: 24: [Master_03] 25: fileName=宿の亭主.bmp 26: visible=0 27: animation=3 28: animeposition=450,0 29: wait=250 30: 31: [Master_04] 32: fileName=宿の亭主.bmp 33: visible=0 34: animation=3 35: animeposition=600,0 36: wait=250
この状態で動作を確認してみましょう。
親父の亡霊は無事成仏しました。
ところで、以前 transparent という要注意パラメータを紹介しましたね。
これがなぜ要注意だったかといえば、有効を意味する値がデフォルト値であるため、つまりわざわざ無効を指定してやらないと(気づかぬうちに)有効になってしまうという、仕様自体の問題があるからです。
その意味ではこの visible パラメータも要注意であるといえます。
静止画で背景を作ることだけを考えるなら有効がデフォルトという現在の仕様は、それほど悪いものではありません。しかし、どちらかといえばアニメを使いたくてエフェブを触る人が多いことを考えると、「わざわざ無効を指定しないといけない」というのは盲点であり、かついちいち指定するのは面倒くさいでしょう。
本当は「animation パラメータに 0 以外の値を設定した場合は visible=0 がデフォルト、そうでなければ visible=1 がデフォルト」がもっとも自然で使いやすい仕様だったはずなのです・・・が、残念なことにそうはなっていませんし、互換性の問題から今後もそうなることは望み薄です。
ですから諦めて、特別な理由がない限り一時描画するセクションには visible=0 を指定すると覚えておきましょう。
[init] セクションの描画抑制
[init] セクションにも visible=0 と設定できれば話は簡単だったのですが、残念ながらそうはいきません。
というのは、visible パラメータはパーツ専用なんです。つまり [init] セクションには使えず、書いたところで無視されるだけなのです。
つまりエフェブの機能だけでは、一時描画後に [init] セクションが描画されてしまうのを防ぐことは出来ません。
それではどうやって副作用を防ぐかというと、backcolor パラメータを用いて(あるいはそのデフォルト値を利用して) [init] セクションを一色にし、WirthBuilder の指定で Mask:ON にします。
つまり [init] セクション全体を透過色として扱う ことで、実質的に描画させないようにするということですね。
先に示した JPY ファイルの定義では [init] セクションの中身は空でした。
これは backcolor=$000000 が設定されているのと同じこと、つまり [init] セクションは黒一色ということで、この状態で Mask:ON を指定すると黒が全て抜けて透明となるわけです。
この状態で実行すると、こうなります。
一時描画の実行後、地図と宿がちゃんと表示されましたね。
一時描画実行前に描画を実行する
最後は、一時描画の実行前に背景を描画(この場合は地図+宿)する方法です。
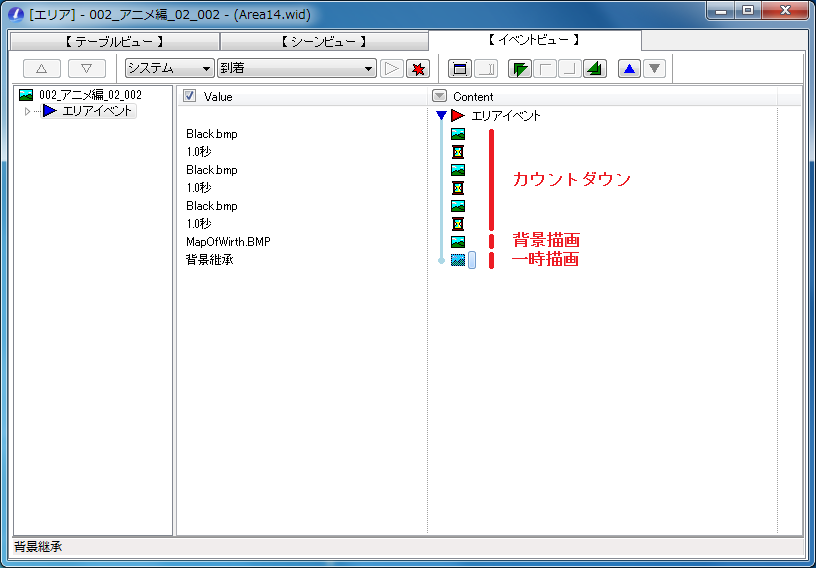
幾つか方法があるのですが、一番シンプルなのは背景描画を行うコンテントと一時描画を行うコンテントを分離することです。先のエリアのイベントビューをこんな風にします。

最後にふたつ背景変更コンテントが並んでいますね。
ひとつめは背景描画を行うもので、先の例では地図と宿の画像を配置します。
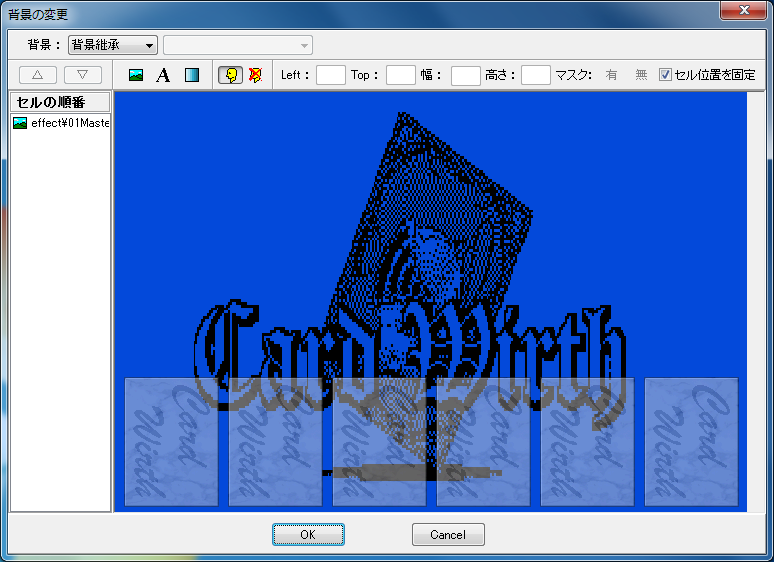
ふたつめは一時描画を行うもので、以下のように設定します。

背景に「背景継承」を指定し、セルとして JPY ファイルを置きます。
この場合、JPY ファイルを背景に設定することは出来ません。背景にはマスクが指定できないので、前の項目で説明した [init] 描画の抑制手段を取れないからです。
これで実行してみましょう。
ようやくアニメが完成しました。
まとめとおさらい
今回は、エフェブでアニメを作る際にありがちな副作用を抑止する方法を説明しました。
そのポイントは以下の通りです。
- 一時描画するだけのセクションには visible=0 を指定する
- [init] セクションには何も指定せず、セルとして WirthBuilder で指定する際に Mask:ON を設定する
- 一時描画時に背景を設定したい場合、背景変更コンテントで背景だけ先に配置し、別の背景変更コンテントで JPY ファイルを呼び出して一時描画を行う
今回新たに登場したパラメータは以下の通りです。
| パラメータ名 | 機能 |
|---|---|
| visible | (パーツ専用)パーツ([init] 以外のセクション)の描画を指定する |
次回は、一時描画と描画の違いについて、少し詳しく掘り下げることにします。
| 戻る:アニメ編(その一) |

コメント
最新を表示する
NG表示方式
NGID一覧