背景とセル
今回はエフェクトブースターの定義内容(パラメータ)などではなく、WirthBuilder 内でのエフェクトブースターの使われ方と、その影響について取り上げます。
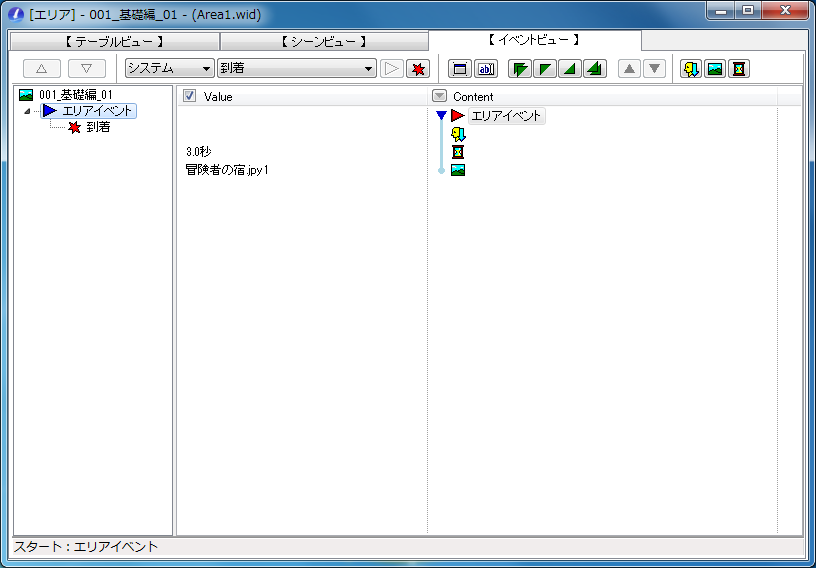
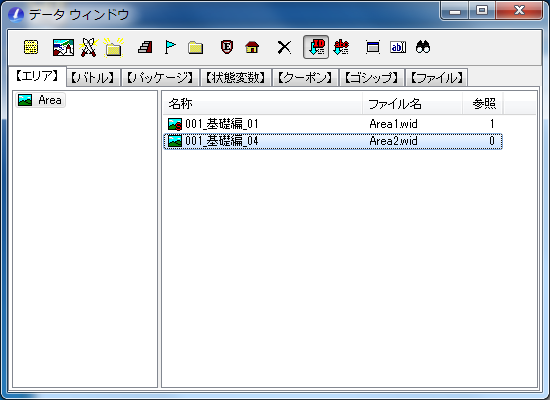
まずは基礎編の初回で作ったエリアの画像を再掲します。あなたも実際にご自分で作った演習用のシナリオをビルダーで開いて確認して下さい。

このエリアの到着イベントは
- パーティ隠蔽コンテント
- 空白時間挿入コンテントで 3 秒経過
- 背景変更コンテント
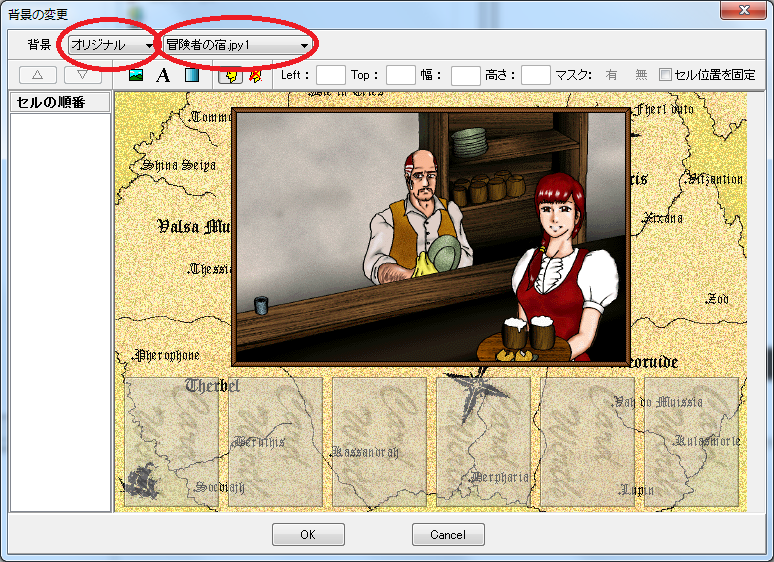
で成り立っており、三つ目の背景変更コンテントの設定内容は下記の通りです。

つまり、背景画像の替わりにエフェクトブースターを利用しているわけですね。
今回はこれを少しいじってみて、エフェクトブースターの挙動について調べてみましょう。
複製と改造と実験
今回は前回作ったものに手をつけるのではなく(それはオリジナルとして取っておき)、複製した上でコピーの方に手を加えてみましょう。それに伴い、WirthBuilder やデバッグ宿の操作方法も改めておさらいします。 *1
複製○○
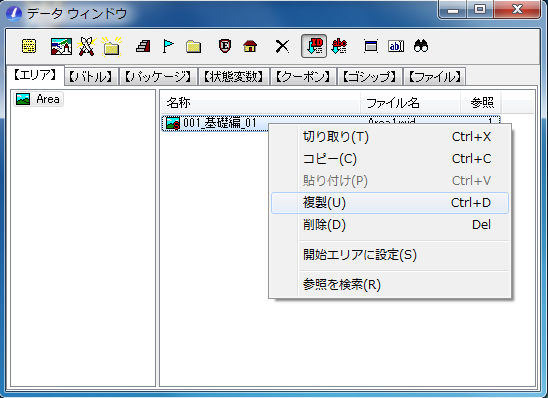
まず、エリアを複製します。データウィンドウでエリアを選択、右クリックして開いたコンテクストメニューの中から「複製」を選びます(コンテクストメニューを開かず、キーボードで Ctrl キーを押しながら D を押しても同じことが出来ます)。

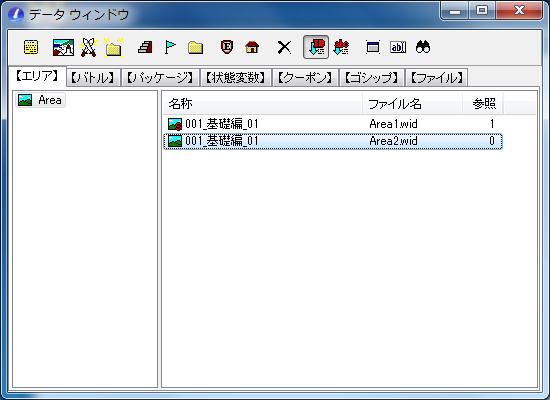
複製直後はこうなります。

このままだと同じ名前で紛らわしいので、名前を変更します。今回は基礎編の第四回ですから私は末尾の番号を 04 としますが、みなさんは自分に管理しやすい名前をつけていただければ結構です。
名前の変更は Windows のエクスプローラでファイル名を変更する際と同様、エリアを選択した後で再度クリック(ダブルクリックにならないように)するか、F2 を押してから新しいファイル名を入力し、Enter で確定します。

改造○○
複製が済みましたら、エリアを開いてイベントビューを選び、エリアイベントを選択します。
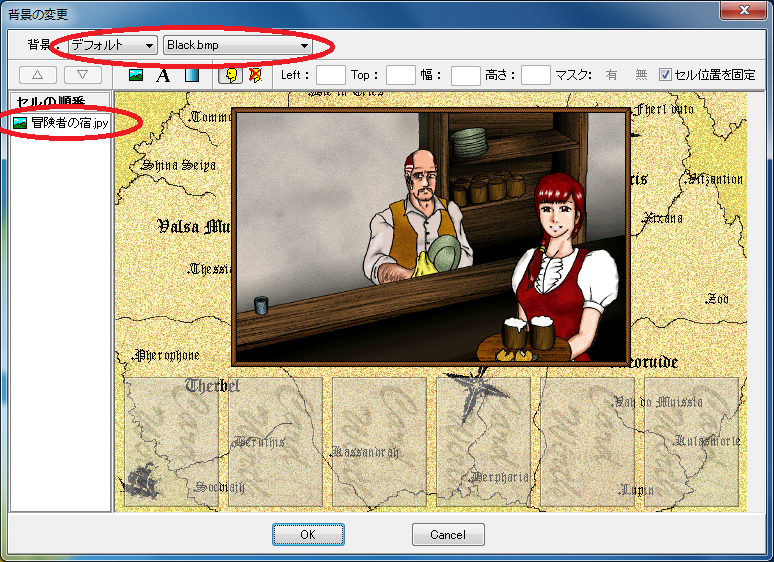
この段階ではまだ手を入れていませんから、初回に作ったものとそのまま同じです。ここでエフェクトブースターを用いている、上から三番目の背景変更コンテントを開きます。
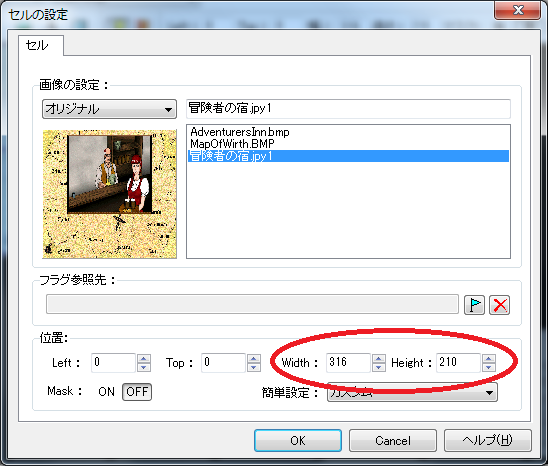
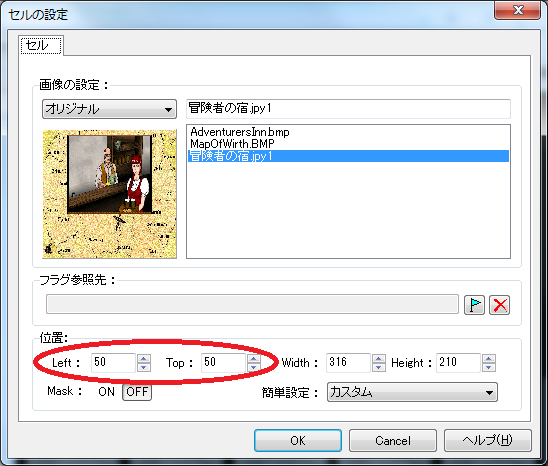
そして、作成したエフェクトブースターの定義ファイルを背景ではなく、セルとして設定してみます。背景はとりあえず真っ黒にしておきましょうか。こんな感じです。

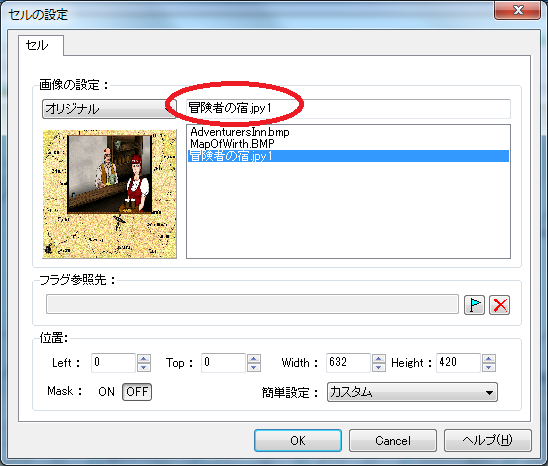
設定内容は以下の画像の通りです。ファイル名を選択すると、Width(幅)と Height(高さ)は(WirthBuilder がファイルの内容を読み取って)自動的に 632 * 420 に設定されるはずなので、ここでは実質的にファイル名を選択して [OK] を押下するだけです。

変更が済みましたら、シナリオデータを上書き保存しておきましょう。
○○実験
それでは、実際に CardWirth を起動して動作を確認してみます。
この場合、スタート時に呼び出されるものでないエリアを起動して確認する必要がありますが、このような場合にデバッグ宿は真価を発揮します。
ふだんシナリオをプレイするときのように動作してもかまいませんが、WirthBuilder からは(オープニング画面を飛ばして)直接シナリオを起動する機能もありますので、覚えておくと便利です。

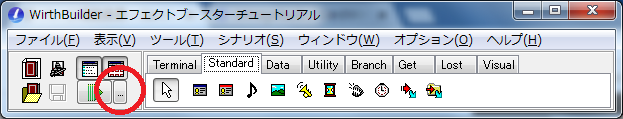
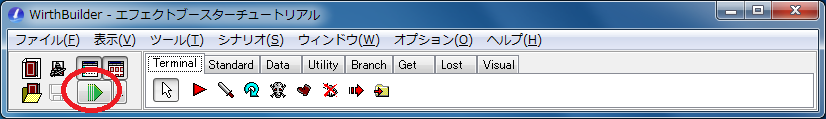
メニューバーにある「パーティを指定して実行」をクリックすると・・・

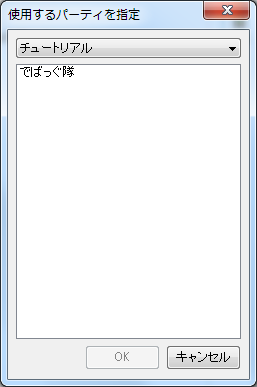
宿とパーティを選択するダイアログが開きます(あらかじめパーティを編成してある場合に限りますが)。使用するデバッグ宿&パーティを選んで OK を押すと・・・

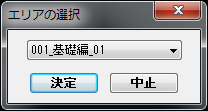
エリアを選択するダイアログが開きます。ここでは「001_基礎編_04」を選んで決定を押下します。
シナリオが問題なく完成していれば、前回と同様に今回も
- 画面が黒くなりパーティカードが隠れる
- 三秒経過
- 冒険者の宿が表示される (エフェクトブースターによる)
- (パーティカード再表示)
という風に動作するはずです。
改造○○第二号
さて、次はこのエフェクトブースターを用いたセルに、更に手を入れてみます。
まず手始めに、縦横ともサイズを 1/2 にしてみます。
幅は 632 / 2 = 316 、高さは 420 / 2 = 210 (どちらも単位はピクセル)で、また WirthBuilder を開いて数値を設定しなおします。

それが出来たらまた先ほどと同様の手順でデバッグ宿を起動、表示を確認してみましょう。ただし今度は先ほどの「パーティを指定して実行」ではなく、その左隣の「実行」ボタンを押すだけで大丈夫です(WirthBuilder は前回起動したパーティを覚えておいてくれるからです)。

セルの指定どおり、縦横が 1/2 サイズになっていれば OK です。
その際、CWエンジンは閉じずに、そのままにしておいてください(最小化してもかまいませんが、閉じないで下さい)。
改造○○第三号
次に、今度は表示位置を移動してみましょう。縦横ともに 50 ピクセルずつずらすことにします。

出来ましたらまたデータを保存し、デバッグ宿で確認します。
ただし、先ほど「CWエンジンを閉じないで下さい」とお願いしたので、たぶんまだ CW が起動中のはずです。このような状態の時・・・つまり CW エンジンを起動し、シナリオを読み込み、その後にシナリオが改変された、という場合、CW エンジンにもう一度シナリオデータを読み直さなければなりません。
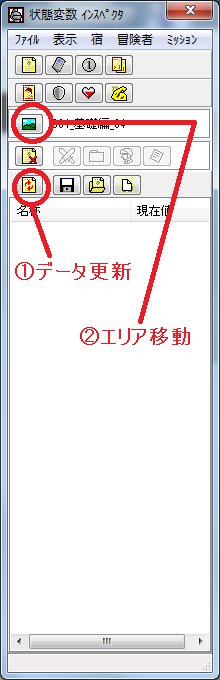
データを読み直すには、デバッグ宿を起動したときにだけ表示される「状態変数インスペクタ」を用います。普通は画面の右端に表示されるはずで、もし表示されていない場合は CW エンジンの右下、鉛筆アイコン(環境設定の歯車アイコンの左)をクリックして表示させてください。

この状態変数インスペクタで
- 「最新の情報に更新」でデータを読み直し
- 「エリアを選択して場面を変更」で当該エリアに移動(この場合は同じエリアを選択)
することで再表示可能です。ちゃんと表示されていれば OK 。
改造結果
どうでしょう、サイズや位置を変更した結果はわりと常識的なものだったのではないでしょうか。
エフェクトブースターで定義されたセルは、おおむね一枚の画像として振舞います。
縦横の寸法を変えればそれに応じて伸び縮みしますし、位置をずらせばそれなりに表示される。
一見当たり前のようですが、このことは後でアニメーションを扱う際に問題になります。
心のどこかに留めておいてください。
演習問題
- セルのマスクを ON にして、実行結果を確認してみましょう
- セルのサイズを画面サイズの 3/4 にし、画面中央に表示してみましょう。CardWirth の画面サイズは横幅が 632 ピクセル、高さが 420 ピクセルです。
- そのほか、セルのサイズや位置を色々に変えて、実行結果を確認してみましょう
【余談】動作確認の思想
これはエフェクトブースターや CardWirth のシナリオ作成の話題というより、ソフトウェア開発やものづくり全般に関わることですけども。
コンピュータのプログラム( CardWirth のシナリオも含みます)をはじめ、我々が使っている道具の多くは、部品の組み合わせで成り立っており、彫刻のように全体がひとつのパーツになっているものは稀ですよね。
こういう、部品の組み合わせで成り立っているものを作る際は、個々の部品を作る時点でそれが正しい寸法になっていること、本来必要な性能を有していること、そして適正な挙動をすることを確認する。その上で部品を組み立てるのがごく当然の作業の進め方です。
たとえば、日曜大工で犬小屋を作ることを考えて見ましょう。
材木やボードを切ったらそれが所定の寸法になっているか測ってまず確かめますよね。そして OK ならば他の部材と組みあわせ、ボンドや釘、金物などで接着する。しかし長かったり角度が違っていれば切り縮めたり、短く切りすぎたのであれば別の材料を用意して再度切りなおすでしょう。これがごく当然の手順です。
それをせず、釘を打ったりボンドでくっつけたあとで「しまった、短かった!」と嘆いても始まりません。それは腕が悪いという以上に、頭が悪いというほかありません。
その点、コンピュータのプログラムや CardWirth のシナリオだって同じことなのです。だって彫刻のような継ぎ目のない一体物ではなく、エリアやパッケージなどの部品を組み合わせて成り立っているのが CardWirth のシナリオですよね?
だったら、それらの部品は個々に動作確認し、パーツを作るごとに正しい動作になっているか確認するべきでしょう。全部つなげてからどこがおかしいのか探すより、部品ごとに探したほうがバグを探すのは圧倒的に効率がいいからです。
でも、ソフトウェア開発では往々にしてそういうことが行われています。
初心者(あるいは万年初心者)にありがちなことですけども、全部作り上げてから動作確認する、というような人が結構いるんです。
そんなことをしていたので、一生バグが取れません。
まあ、20 コンテンツくらいなら力技でどうとでもなると思いますけど、ごく普通の規模のシナリオを作るにおいては、「最初から通しでプレイして確認する」だけでなく、「部分ごとに動かし、部分ごとに動作確認する」習慣を身につけるべきです。
ことにエフェクトブースターでアニメーションを扱う場合は、望んだ動きにするために細かい調整(タイミングや位置ずれなどの)が必要になります。ですから、普通にシナリオを作る以上に動作確認を行うようになるでしょう。
そのたびごとに「最初から通しで確認する」方法しか知らないのでは、手間がかかりすぎるではありませんか。
エフェクトブースター(特にアニメーション)を用いた演出をしたいなら、単にエフェクトブースターの文法だけでなく、手際よく動作確認する手法と技量を身につけるべきです。
そしてその手法のひとつ、ごく基本的なものが、今回紹介した「エリアを指定して起動する」ことなのです。
このチュートリアルでは、単にエフェクトブースターの文法を紹介するにとどまらず、たとえば WirthBuilder やデバッグ宿の操作方法など、エフェクトブースターを扱うのに必要な周辺の話題も扱っていく予定です。
まとめとおさらい
今回のポイントは以下の通りです。
- エフェクトブースターはセルでも使え、ふつうの画像のセルとほぼ同じような振る舞いをする
- サイズを指定するとそれにあわせて自動的に伸縮する
- 位置を指定すると適宜ズレる
- WirthBuilder やデバッグ宿を用いると、効率よく動作確認できる
- WirthBuilder からは宿とパーティを指定してシナリオを起動できる
- デバッグ宿には(最初からではなく)任意のエリアを指定して移動する機能がある
| 戻る:基礎編(その三) |
*1 経験豊かなシナリオ作家の皆さんには煩わしい説明かもしれませんがご容赦下さい。このテキストは経験の少ない読者を想定していますし、また、チュートリアル作成前に実施したアンケートでは、シナリオ作者の 2/3 はソフトウェア開発の経験がほとんどない、ということでした。ですから「そんなことは書かなくても分かってると思っていた」という事態がないよう、ある程度丁寧に進めていく方針です。

コメント
最新を表示する
NG表示方式
NGID一覧