画像加工の注意
ここまでも見てきたように、エフェクトブースターはそれなりに有用な機能である一方、ヘルプファイルの説明が誤っていたり、あるいは不十分だったり、そもそも仕様が奇妙だったりバグがあったりするために、分かりづらかったり予想通りの動作をしないことが多々あります。
今回は、特に画像加工における注意すべきポイントや落とし穴、分かりづらい点について説明します。
init セクションに使用した場合の効果
JPY ファイルの冒頭に置かれる [init] セクションは背景画像や背景色を指定するセクションであるので、「背景を指定するセクションである」と考えがちですが、そのつもりで加工用のパラメータを記述すると予期しない結果を招いてかなり驚くことになります。
これも、実際に動作を見てみましょう。colormap パラメータを使って色調を変化させます。
1: [init] 2: backwidth=632 3: backheight=420 4: fileName=MapOfWirth.bmp 5: colormap=10 6: 7: [冒険者の宿] 8: width=400 9: height=260 10: fileName=AdventurersInn.bmp 11: position=116,15 12: transparent=0
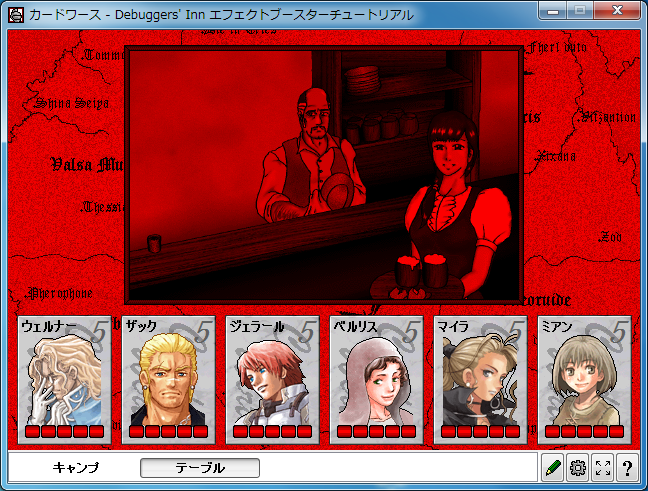
5 行目に colormap=10(クリムゾン)を追加しました。パラメータを追加したのは [init] セクションだけで、[冒険者の宿] セクションには追加されていないことに注目して下さい。では、実行結果です。

ご覧のとおり、地図だけでなく宿までクリムゾンですわ。
実は [init] セクションに加工用のパラメータを使うと、init で指定した画像だけでなく、他のセクションにも影響を及ぼしてしまうのです。そしてそのことは例の editor128.chm の「画像描画に関する仕様」のページにちゃんと(あるいはこっそりと)書かれています。
JPY1ファイルにおける画像描画の仕様
1.「INIT」セクションの画像をロードし元画像にします。その他セクションを一時描画し、元画像に貼り付ける(上から下に行なう)。全ての画像を貼り付けた後、「INIT」セクションを画像加工し、「INIT」セクションの一時描画を行ないます。最後に元画像をカードワースエンジン、エディターにセルとして渡します。
(後略)
いまひとつ分かりにくいので、あらためて箇条書きにしてみましょう。ヘルプの記述に拠れば、どうやらエフェクトブースターは次のように画像描画をするらしいです。
- [init] セクションを元画像とする
- 他のセクションを一時描画し、元画像に対して貼り付ける(処理順は上から下に)
- [init] セクションを画像加工する
- [init] セクションの一時描画を行う
- 元画像をセルとしてエンジンやエディタに渡す
「元画像」とか「一時描画」とかモヤモヤするキーワードが出てきて非常に不安な気持ちにさせる文章ですが(そしてかなり実際の動作から見ると差し障りのある記述です)、エフェクトブースターの動作の詳細な解析については、いずれアニメを扱う際に改めて説明することにします。
ここではとりあえず [init] セクションの画像加工はパーツの貼り付け後に行われるということ、つまり
[init] セクションに画像加工を指定すると全部のセクションに影響が及ぶので要注意
と覚えておきましょう。
考えようによっては一度に全体に指定することができて便利と言えなくもないのですが、別の箇所で [init] セクションは背景画像設定と言い切ってもいますので、エフェブ全体を貫く「斜め上の仕様」のひとつではあります。
対応策
もし前述の効果に不満がある、つまり「背景となる画像にのみ加工を行いたい」のであれば、工夫が必要です。
[init] に指定できないので、背景としている画像を [init] ではなく 一番下に表示されるだけのセクション としましょう。
たとえばこんな感じです。
1: [init] 2: backwidth=632 3: backheight=420 4: 5: [背景画像] 6: width=632 7: height=420 8: fileName=MapOfWirth.bmp 9: colormap=10 10: 11: [冒険者の宿] 12: width=400 13: height=260 14: fileName=AdventurersInn.bmp 15: position=116,15 16: transparent=0
新たに背景地図を表示するための [背景画像] というセクションを作り、それを [冒険者の宿] の上におきました。先に登場するセクションは、後から登場するセクションが次々と上から重なって表示されるために、事実上の背景画像として機能するというわけです。
これを実行し、表示させてみましょう。

地図だけがクリムゾン化し、冒険者の宿はそのまま表示されました。
transparent との関係
CardWirth では「画像の左上のドットと同じ色を透過色とする」という仕様を採用しています。
これはこれで便利な面もあるのですが、トータルで考えるといろいろ差し障りのある奇妙な仕様ではあります。
たとえば前々回、前回と扱ってきた画像加工を行うと色が変化するので、その結果、思わぬ箇所が透過色として扱われるような事態が置きかねないわけです。
そうした問題を避けるためか、以下の加工を行うと transparent が自動的に無効化されます。
- colormap
- filter (7 と 8 以外)
- noise(5 以外)*1
その一方、画像を切り取る clip パラメータでは切り取った後の左上のドットを透過色にするために、切り取る場所によっては、かなり想定外の事態が起きると思われます。
演習問題
- colormap 以外の画像加工用パラメータを [init] セクションに追加し、動作を確認してみましょう。
まとめとおさらい
今回のポイントは以下の通りです。
- [init] セクションに記述した画像加工用のパラメータは、全部のセクションに適用されてしまう
- 画像加工用のパラメータは transparent パラメータと相性が悪いものが多い
- colormap, filter, noise を使用すると、値によって transparent が無効になる
- clip を使用すると、切り取った後の左上のドットが透過色になる
今回で画像加工に関する説明は終え、次回は画像ファイルの読み込み場所とその指定方法について説明します。
| 戻る:基礎編(その八) |
*1 ただし noise=1, noisepoint=0 の場合は元の画像と変化がないためか transparent は無効化されません

コメント
最新を表示する
NG表示方式
NGID一覧