複数セクションの相互関係
前回までは背景セクション+セル相当セクション1つという、シンプルなものを扱ってきましたが、今回はセルに相当するセクションが2つ以上存在する場合を見てみましょう。
前回までと同様に画像を用いてもかまわないのですが、模式的に示すために、今回は画像でなく色を指定したシンプルなセクション(WirthBuilder におけるカラーセルに相当)を用いることにします。
作成
まず、エフェクトブースターの定義内容を示しますので、同様のファイルを作成して下さい。ファイル名は MultiSection.jpy1 とでもしておきましょうか。ファイルを保存する場所は前回までと同様、演習用のシナリオフォルダです。
[init] backwidth=632 backheight=420 backcolor=$000000 [red] width=100 height=200 color=$ff0000 position=189,60 transparent=0 [green] width=100 height=200 color=$00ff00 position=266,40 transparent=0 [blue] width=100 height=200 color=$0000ff position=341,20 transparent=0
次に、この定義内容を表示するためのエリアを作成します。前回までのエリアを再利用してもかまいませんが、今回はよりシンプルに、この定義ファイルを背景として表示するだけのエリアを新規に作成します。
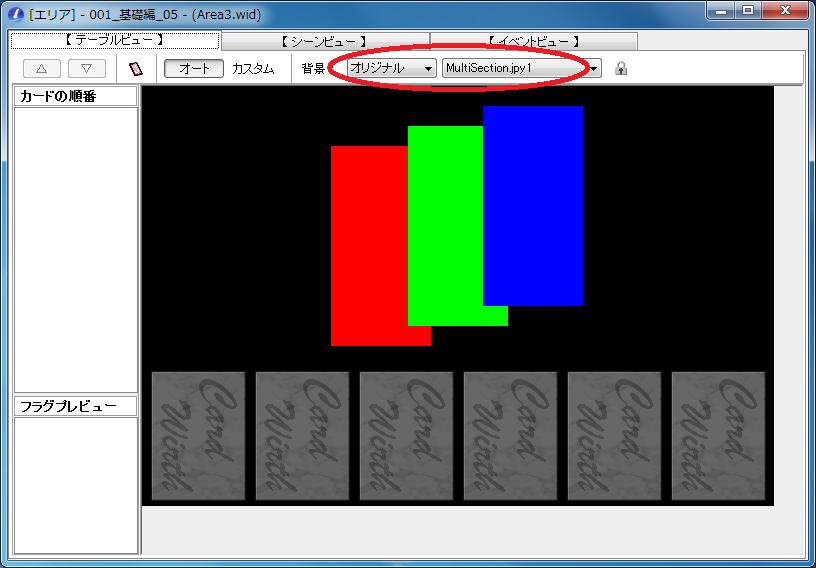
WirthBuilder ではこんな風に表示されるはずです。

いちいち実行しなくても内容を確認できますので、とりあえずこれでいいでしょう。前回も説明しましたが、エフェクトブースターを用いたシナリオでは、動作や表示の確認を頻繁にすることになります。最終的には通しで確認するとしても、パーツ単位での動作確認は手軽に出来るほうが効率がいいですからね。
このような表示になっていなければ、おそらく定義内容に誤り(誤字や抜けなど)があります。確認し、修正して下さい。
別に自らタイピングする必要はなく、上記の内容をコピペしてもらっていいですよ。小学校の漢字ドリルじゃあるまいし、「体で覚える」のではなく「頭で理解する」のがこのチュートリアルの目的です。お互い大人ですから、余計な作業に手間を取らず、効率よくいきましょう。
解説
前掲の定義ファイルを、解説のために行番号つきで再掲します。
1: [init] 2: backwidth=632 3: backheight=420 4: backcolor=$000000 5: 6: [red] 7: width=100 8: height=200 9: color=$ff0000 10: position=189,60 11: transparent=0 12: 13: [green] 14: width=100 15: height=200 16: color=$00ff00 17: position=266,40 18: transparent=0 19: 20: [blue] 21: width=100 22: height=200 23: color=$0000ff 24: position=341,20 25: transparent=0
全体で、四つのセクションがあることがわかりますよね。
1 ~ 4 行目が init セクションで、これは背景画像に相当するものであることは基礎編(その二)で簡単に触れました。ここでは backcolor パラメータを用いて背景を黒一色にしています。
そしてそれ以降にはセルに相当する三つのセクションがあり、それぞれの名前は red(6~11行目)、 green(13~18行目)、 blue(20~25行目)という名前がついています。
それぞれ見比べてみると、表示の大きさ( width と height パラメータ)は 100 * 200 で同じ、そして color という第三回で紹介したパラメータを使って色を指定していることが分かります。それぞれの color 値は一見すると似た感じですが、よくみると
| セクション名 | color 値 | 表示色 |
|---|---|---|
| red | $ff0000 | 赤 |
| green | $00ff00 | 緑 |
| blue | $0000ff | 青 |
となっていて、違う値になっていることが分かります。
前述の backcolor も含めて、この色の指定については次の基礎編(その六)で詳しく扱いますが、ここではそれぞれ赤・緑・青を意味するということを覚えておいてください(先にサンプル画像が表示されているので、だいたいお分かりだと思いますが)。
そして position で表示位置が指定してあります。これも先の画像でお分かりだと思いますが、それぞれ少し重なるような配置になっています。
あ、問題の transparent パラメータもちゃんと 0 を指定し、マスク機能OFFを設定しています。これをうっかり忘れるとせっかく指定した色がすべて透明色扱いとなりますので、何も表示されず、頭をひねることになります。
さて、先ほどの画面でも分かる通り、セクション同士の領域が重なる場合は後から指定したセクションが上に表示されることが分かると思います。
この場合は blue セクションが一番上、red セクションが一番下ですね。
これも常識的な挙動というか、WirthBuilder でセルを配置して背景表示を指定する場合と同じですので、特に難しいことはないと思います。
演習問題
- 三つのセクションの順番を入れ替え、領域の重なる順番がどう変化するか確かめて見ましょう。その際にはセクションごと、つまりパラメータのかたまりごとに移動し、元のセクションと混同しないように注意して下さい。
- init セクションを一番最初でなく、二番目以降に置いたらどうなるか、確認してみましょう。
同じセクション名のもたらす影響
今回の定義ファイルのような例が典型的なのですが、ほとんど同じような内容で一部だけちょっと違う、というような内容が複数個所あるときに、我々はコピー&ペーストを使うものですよね。
たとえば今回の場合ですと、red セクション(空行込みで 6 ~ 12 行目)の部分はキーボードから入力した上で、その部分を範囲選択し、右クリックしてコピー(あるいは CTRL+C)を押し、カーソルを一番下に持っていってペースト(または CTRL+V)を二回押すと。そして元と違っている部分をちょいちょいと修正し、いっちょあがり、という具合です。
もちろん、こういう作業の仕方に問題があるわけではないのですが、とはいえ人間にはミスがつきもの、必要なところを直し忘れたりすることがよくあるんですよね。To err is human. という英語の諺どおりで。
とはいえ、パラメータの直し忘れは動作確認をした時にわりと発見しやすいものです。たとえば色の直し忘れ、座標位置の直し忘れなどというのは、見れば意図したとおりになっていないことがすぐわかりますから発見しやすい。
これに対して、セクション名の直し忘れというのは結構タチが悪いんです。気づきにくい上に、セクション名が直されていない(つまり同じセクション名が複数以上あってバッティングしている)状態がどういう影響をもたらすか、そこまで解説されたことはほとんどありませんので、どうなるかについてよく知られていません。
そこで、ここではセクション名の直し忘れ状態、つまり一つの定義ファイルに同じ名前のセクションが複数ある場合の影響について調べてみます・・・などと勿体つけるほどの内容でもないんですがね。先ほど作った定義ファイルをちょちょっといじってみればすぐ分かることですから。
具体的には、先の定義ファイルの内容をこんな風に変更します。例によって行頭の数字は説明のための行番号ですから、実際の定義ファイルには必要ありません。
1: [init] 2: backwidth=632 3: backheight=420 4: backcolor=$000000 5: 6: [red] 7: width=100 8: height=200 9: color=$ff0000 10: position=189,60 11: transparent=0 12: 13: [green] 14: width=100 15: height=200 16: color=$00ff00 17: position=266,40 18: transparent=0 19: 20: [red] <--- 変更点 21: width=100 22: height=200 23: color=$0000ff 24: position=341,20 25: transparent=0
20 行目を見てください。セクション名が red になっていて、6 行目と同じであることが分かるはずです。
つまり、この定義ファイルには red セクションが二つあるわけです。ですが、後ろの方の red セクションは内容をいじっていないので、名前は red ですが中身は青い四角を表示するような内容のままです。少しややこしいですが、名前は red 、中身は blue という状態。
こういう状態の時、表示はどんな風になると思いますか?事前に予測できるのはこんなところでしょうか。
- セクション名がバッティングしても影響せず、元のまま表示される
- 最初に定義した red だけが有効(後の red は無効)
- 最後に定義した red だけが有効(前の red は無効)
- エラーになり、何も表示されない
- エラーになり、意味不明な画像が表示される
どれだと思いますか?
では実際に試して見ましょう。

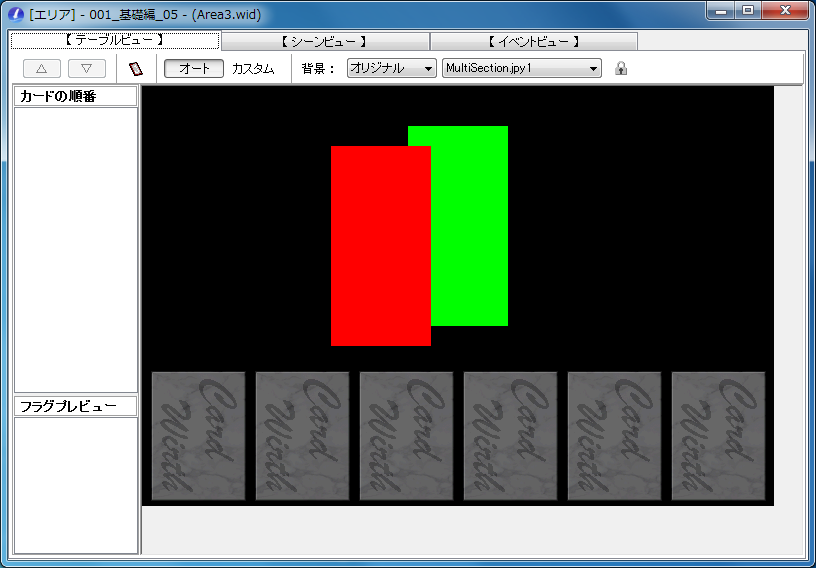
何が起きているか分かりますか?どうも上に挙げたもののどれでもないような・・・実は私も、実際に検証してみるまではこんな結果になるとは思いもよりませんでした。何事も確認は大事ですね。
さて、その中身ですが・・・まず、青い領域が表示されていないことは一目で分かりますよね。つまり、二番目の red (元の blue )セクションに何らかの影響が出ているわけです。
そして、これはちょっと気がつきにくい点なのですが、赤い領域が緑の領域より上に表示されていることは分かりますか。これも最初に示した画像、そして先の演習問題でみなさんが確認したことと違う現象が起きているわけです。
これは何が起きているのかというと、二番目の red の内容が最初の red の内容で上書きされてしまった ということのようです。
「ようです」というあいまいな書き方をしているのは、私自身 CardWirth エンジンをリバースエンジニアリングしたわけではなく、幾つかの動作検証の結果からの「それなりに妥当だろうと思われる推測」を書いているということでしかないのですが、どうもそういうことのように思われます。
具体的に何が起きているか、このケースにおいて少し詳しく説明しますね。
先のエフェクトブースターの定義ファイルの内容を、ちょっと模式化します。最初の状況はこんな感じでした。
[init] ※ init の定義内容 [red] ※ red の定義内容 [green] ※ green の定義内容 [blue] ※ blue の定義内容
次に、一番最後の blue のセクション名だけを red に変えたんでしたね。つまり、こうなったわけです。
[init] ※ init の定義内容 [red] ※ red の定義内容 [green] ※ green の定義内容 [red] ※ blue の定義内容
ところが、CardWirth エンジンはそう解釈してくれませんでした。どうも、セクション名ごとに一種類の定義内容しか見てくれないようなのです。つまりこの場合、red というセクションについては最初の定義、「※red の定義内容」だけが有効で、二回目に現れた「※blueの定義内容」は無視され、「※redの定義内容」で上書きされてしまうのです。
ですから(実際の定義ファイルの内容がどうでも)、セクション名がバッティングしているために CardWirth はこのように理解し、動作するわけです。
[init] ※ init の定義内容 [red] ※ red の定義内容 [green] ※ green の定義内容 [red] ※ red の定義内容
そう考えれば、先の表示も理解できるはずです。blue の領域がなくなってしまったことも、green の上に red が重なっていることも。
実際には red → green → red の順に重なっているわけですが、最初の red と二度目の red が全く同じ位置に表示されるため、最初の red が完全に隠れてしまっているんですね。
補足情報:バージョンによる差異
このチュートリアルでは基本的に CardWirth 1.50 を対象としていますが、本件については特筆すべき事項がありまして、バージョンの違いによる動作の差異について、簡単に補足しておきます。
- CW 1.50 及び CWNext ではセクション名の大文字/小文字を区分しません。つまり red と Red と RED は同一セクション名として扱われます。
- CWPy はセクションの大文字/小文字を区分します。つまり red と Red と RED は別のセクション名として扱われます。
まとめとおさらい
今回のポイントは以下の通りです。
- 複数のセクションが存在する場合、(WirthBuilder におけるセル配置同様)後ろにあるものが上にあると見なされる
- ただし init セクションだけはどこの位置にあっても常に背景として扱われる*1
- セクション名が重複すると不具合の原因となる
- 定義内容は最初のセクションだけが有効となる
- 重複した二個目以降の内容が最初の定義に書き換えられた状態で表示される
- セクション名の大文字/小文字を区別するかどうかはエンジンによって異なる
今回説明した内容は、「セクション名は重複しないようにする」という基本原則をおさえておいて戴ければ大丈夫ですし、テクニックとしてわざわざ使うようなケースもそうないと思います。
その上で、間違えて重複した場合の不具合について、「こんなことがありえる」という程度に心の隅にとどめておいていただければよいでしょう。どんな不具合も一発で原因がわかるということは稀だと思うのですが、調べているうちに、ふと「セクション名が重複しているとおかしなことになる可能性がある」ということを思い出すかもしれませんからね。そういうのって、ちょっとした心当たりがあるだけでもずいぶんデバッグの手がかりになることがあるんですよ。
次回は純然たるエフェクトブースターの話題から少しはなれ、コンピュータにおける 16 進法の扱いと、色の指定の仕方について扱います。既に知識のある方は飛ばして基礎編(その七)に進んでいただいて結構です。
| 戻る:基礎編(その四) |
*1 とはいえ、エフェクトブースターについてのドキュメント(editor128.chm 等)は init セクションが一番最初にあることを想定して書かれていますし、これまでもそのように取り扱う暗黙裡の共通理解がありました。積極的な理由がないのであれば、これまでの慣習に従って init セクションは最初に置くのがよいでしょう

コメント
最新を表示する
NG表示方式
NGID一覧