自キャラのグラフィックを差し替える方法
このゲームでは、自キャラのグラフィックはアーマー依存だが、
アーマー無関係に見た目を変えてプレイしたい、
という需要はありそうなので方法を書いておく。
GML LoaderとCustom Sprite Frameworkを使ったキャラ差し替え
※注意※
この文章は、2023/01/19(ゲームバージョン0.28.3)時点でのものです。
将来的にずっと同じ方法が使える保証はありません。
※重要な注意※
ゲームやセーブデータに不具合が発生したりしても執筆者は一切関知しません。
自分でバックアップして自分でなんとかしてください。
0、準備
data.winとセーブデータをバックアップする。
UndertaleModToolをダウンロードして、data.winを開けるようにする。
このあたりについては、非公式日本語化ページの、
方法2(従来通りのやり方) を参照のこと。
1、ゲーム内のグラフィックに差し替える
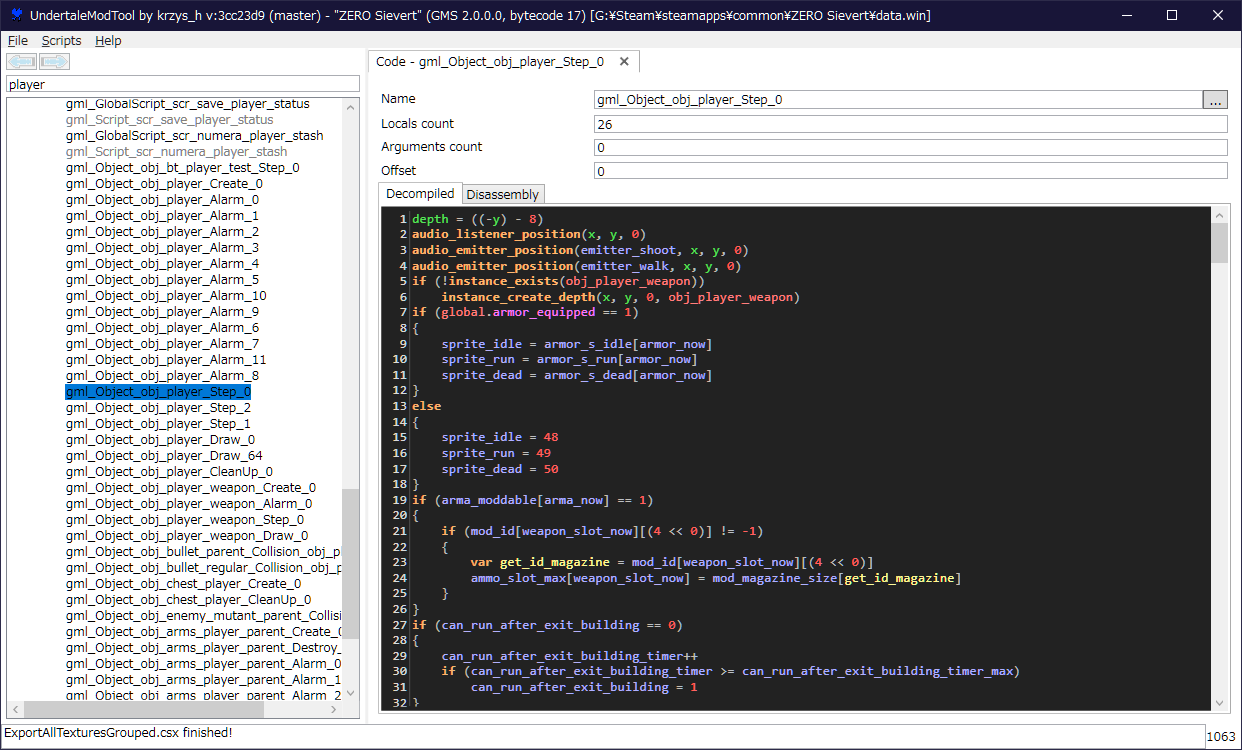
data.winを開いたUndertaleModToolで、左のメニューからCodeを選び、
gml_Object_obj_player_Step_0 を開く(ダブルクリック)
少し待つと右にコードエディタが開かれる。

7行目~18行目に書かれているのが、
アーマー装備中ならアーマー側で指定されたグラフィックを使い、
そうでなければここで指定したグラフィックを使う、という処理である。
15行目から17行目の3行をコピーして、}の次(19行目あたり)に貼り付ける。

ここでdata.winを上書き保存し、保存が終わったらゲームを開始してみる。
アーマーを装備しても外しても、自キャラのグラフィックが変化しなければここまでOK。
ゲームを閉じて、UndertaleModToolに戻る。
gml_GlobalScript_lista_item を開く(右クリックから新しいタブで開くとよい)
ctrl+fで検索窓を開き、好みのアーマーを検索。
例えば Arman Suit なら arman で検索する。

13420行目から13422行目の
armor_s_idle[a] = 193
armor_s_run[a] = 194
armor_s_dead[a] = 195
がそのアイテムを装備したときのグラフィック指定なので、
gml_Object_obj_player_Step_0 で、先ほどの行をこの数値に書き換える。

この状態でdata.winを上書き保存し、保存が終わったらゲームを開始。
アーマーに関係なく、常にArmanの外見になっていれば成功だ。

元々書かれていた7行目~18行目は完全に無駄な処理になってしまっているので、
何だったら消してしまっても構わない。
2、自作のドット絵に差し替える
次に、ゲーム内の既存画像ではなく、自作したドット絵に差し替える方法。
まず、とりあえずは、
UndertaleModToolのScripts > Resource Unpackers > ExportAllTextureGrouped を選んで、
ゲーム内のテクスチャを画像ファイルに書き出しておこう。
Export_Textures\Sprites の下にキャラ画像等々が書き出されるので参考にする。
ゲーム内の既存画像に合わせるなら、16x16のサイズで、
待機2、移動3、死亡1、の6つの画像が必要になる。
(自分の死亡グラフィックじっくり見ることもないんで、面倒なら不要かもしれない)
さて、とりあえず適当なサンプル画像を作ってみた。
 sample1_0.png(待機1)
sample1_0.png(待機1)
 sample1_1.png(待機2)
sample1_1.png(待機2)
 sample2_0.png(移動1)
sample2_0.png(移動1)
 sample2_1.png(移動2)
sample2_1.png(移動2)
 sample2_2.png(移動3)
sample2_2.png(移動3)
 sample3_0.png(死亡)
sample3_0.png(死亡)
これら6つの画像を、spriteという名前をつけたフォルダに入れておく。
ここでつけたファイル名には意味があり、
ファイル名のうち、 _0.png などを除いた部分がスプライトの名前として扱われ、
そこが同一のものは同じスプライトの画像して登録される。
UndertaleModToolのScripts > Resource Repackers > ImportGraphics を選択し、

自作ドット絵を入れたspriteフォルダを指定する。
インポートが完了したら、
UndertaleModToolの左リストから、Spriteを開いてみる。
画像の登録が成功していれば、Spriteの一番下に、 sample1 sample2 sample3 が追加されているはず。
追加を確認したら sample1 sample2 sample3 を開き、
表示位置を調整するため、Originの2枠(X軸とY軸の表示位置)に8を入れておく。
また、Is special type? にチェックを入れて、Versionを3にしておく。
(アニメーション速度等に影響する様子だけどよくわからない)
![]()
Spriteが登録できたら、自キャラに設定する。
gml_Object_obj_player_Step_0 を開き、今追加した画像を指定する。
指定する数値はスプライトのID(登録順)になる。
0.28.3の場合は、デフォルトで1986種類(ID:0~1985)が登録されているので、
追加したスプライトのIDは 1986 1987 1988 になる。
なお、この1986という数は、ExportAllTextureGroupedで出力した
Export_Textures\Sprites内のフォルダ数から持ってきているんだが、
他に手頃な方法があれば誰か教えて欲しい。
UndertaleModToolでスプライトを開いたとき、右下の隅っこにIDが表示されるので、そのIDを指定すればOK
![]()
数値を指定したら保存する。
このとき、保存先が画像を読み込んだフォルダになってることがあるので注意。
ゲームを起動して、画像が差し替わっていれば成功となる。

画像を更新したい場合。
Embedded textures に追加されたテクスチャを Export し、
書き換えた後で Import するのがよいと思う。

おまけ
他のキャラと並ぶと違和感あるけど、目がある方がかわいいだろうか?







おまけ2、左右非対称のキャラクターを使いたい場合
逆向き用の画像を用意して入れ替える指定をすれば、左右非対称のキャラクターを使うこともできる。
というわけで適当な画像のサンプルが以下。
 akane1_0.png(待機1)
akane1_0.png(待機1)
 akane1_1.png(待機2)
akane1_1.png(待機2)
 akane2_0.png(移動1)
akane2_0.png(移動1)
 akane2_1.png(移動2)
akane2_1.png(移動2)
 akane2_2.png(移動3)
akane2_2.png(移動3)
 akane3_0.png(死亡)
akane3_0.png(死亡)
 akanel1_0.png(待機1・左向き用)
akanel1_0.png(待機1・左向き用)
 akanel1_1.png(待機2・左向き用)
akanel1_1.png(待機2・左向き用)
 akanel2_0.png(移動1・左向き用)
akanel2_0.png(移動1・左向き用)
 akanel2_1.png(移動2・左向き用)
akanel2_1.png(移動2・左向き用)
 akanel2_2.png(移動3・左向き用)
akanel2_2.png(移動3・左向き用)
例によって ImportGraphics から画像を読み込み、追加された SpriteのOriginやIs special type? 等の設定を行う。
その後、 gml_Object_obj_player_Step_0 を開き、右向きと左向きで別画像を読み込むように指定する。

if (x > mouse_x) { 処理 }else{ 処理 }
という書き方で、マウスがキャラより左にある(キャラが左向き)かどうか、で処理を切り分けることができるので、sprite_idleとsprite_runに、左向き用のスプライトを指定する。
例によって、指定する数値は、スプライトを表示した際に、画面の右下隅に表示される数値となる。


自キャラの左右にこだわりがあるなら試してみてもいいかも?
おまけ3、セーブスロットごとにグラフィックを変更したい場合
バージョンアップとかがあると、新キャラでゲームを始めたくなるし、新キャラでゲームを始めると、これまでとは別のキャラ画像にしたくなるものだ。
というわけで、これまで通りに画像を準備してimportして、origin等々の設定をして、
gml_Object_obj_player_Step_0 で、セーブスロットごとに画像を指定する。

global.slot_selected が、セーブスロット番号(1~3)を保持してる様子なので、
その値で分岐して、グラフィックを指定すれば、セーブスロットごとに別の画像を指定できる。
switch文でもいいと思うけど、自分はif文の方が心が落ち着くのでif文。
毎フレーム実行される場所で決まり切った分岐するのは無駄だとは思うけど、gml_Object_obj_player_Step_0 だけ修正すればいい、という簡便さを優先。
なお、スプライトのIDはスプライト表示時に右下に表示されている。
![]()
サンプルの画像について
Q1、サンプル画像、使ってもいい?
A1、素人作でよければ、改変、再配布、動画配信等々、自由に使ってくれて構わないけど、
たぶん『東北きりたんの二次創作物』とか『琴葉茜の二次創作物』になるんで、そのへんの許諾は各自勝手に調べてくれ。
Q2、data.winでくれないか?
A2、以下の理由によりdata.winはアップしない
・バージョンアップのたびにファイル公開するのめんどくさい
・日本語や他Modのdata.winと排他になってしまう
・自作のドット絵に差し替える方法って書いてるやろ
他の誰かがdata.win作って公開するのは好きにしてくれて構わない。
GML LoaderとCustom Sprite Frameworkを使ったキャラ差し替え
0.40環境でNEXUSのMod等を見たりいじったりしたところ、 GML LoaderとCustom Sprite Framework環境での画像差し替えがわりと手軽でよかったので共有しておく。
Nexusのアカウント持っててVortexだのMO2だのを使ってるような人であれば、 UndertaleModToolを使う方法よりも、こちらの方法の方が楽じゃないかと思う。
GML Loader
https://www.nexusmods.com/zerosievert/mods/34
Custom Sprite Framework
https://www.nexusmods.com/zerosievert/mods/16
GML Loaderについて
GML Loaderは、特定フォルダに置かれたスクリプトファイル(gmlファイル)を、 起動時に個別に置き換えてコンパイルしてくれるもの。
data.winを全更新せずに、個別のスクリプトを追加したり上書きしたりできる。
ただし、利用するためには、 通常のゲーム起動ではなく、ローダーの実行ファイル経由でゲームを起動する必要がある。
Vortexなら、インストール後にダッシュボードのToolsからSet as primaryするのがいいだろうか。
なお、GML Loaderから起動した場合、いきなりゲームが起動せず、いわゆるコマンドプロンプトが表示される。
メリット
- その個別のスクリプトに変動がなければ、ゲームがアップデートされても動作する。
- 同一のスクリプトを修正していなければ、スクリプト修正系のModを複数共存させることができる。
- Modの作成や公開が比較的楽(いちいちUMTでdata.winを作り直さなくていいため)
デメリット
- 利用者が環境を準備する必要がある。
- ゲーム起動がちょっと面倒になり、ちょっと起動が遅くなる。
画像
画像の読み込み部分はCustom Sprite Frameworkをそのまま使うとする。
アニメーションのコマを横に繋げた画像(横幅:16×コマ数)の画像を用意する。
 kiri_idle_fcount2_xorg8_yorg8.png
kiri_idle_fcount2_xorg8_yorg8.png
 kiri_run_fcount3_xorg8_yorg8.png
kiri_run_fcount3_xorg8_yorg8.png
 kiri_dead_fcount1_xorg8_yorg8.png
kiri_dead_fcount1_xorg8_yorg8.png
Custom Sprite Frameworkの仕様として、ファイル名にSprite登録用の情報を含む。
(fcountはアニメーションのコマ数、xorgとyorgは座標調整)
詳細はCustom Sprite Frameworkのドキュメント(https://www.nexusmods.com/zerosievert/articles/1)を参照のこと。
GMLファイル
UMTで修正するのと同じgml_GlobalScript_player_step_update_sprite.gmlを修正するが、 GML Loaderで読み込むため、単独のテキストファイルとして用意する。
function player_step_update_sprite() //gml_Script_player_step_update_sprite
{
sprite_idle = ds_map_find_value(global.sprite_map, "kiri_idle")
sprite_run = ds_map_find_value(global.sprite_map, "kiri_run")
sprite_dead = ds_map_find_value(global.sprite_map, "kiri_dead")
}
スプライトのIDを指定するのだが、今回は数値の直接指定ではなく、
Custom Sprite Frameworkで、global.sprite_mapというdsマップに、画像名とIDの対応情報が登録されるようなので、それを呼び出して設定するものとする。
"kiri_ilde"や"kiri_run"は、画像名(pngファイル名の最初の部分)を指定する。
ファイル配置
準備したファイルを、GMLは、
ゲームフォルダ\mod\code
画像は、
ゲームフォルダ\mod\textures
に置く。
ZIPでくれ
上で準備したファイルを、指定のフォルダに配置して圧縮したものがこちら。
https://mega.nz/file/gKpmkBbY#1ly07212P4AHSTNeDt8fE7xnWaZfZgCHIHQOc0kV1lA
このzipファイルをVortexにドロップして有効化すればそのままで反映されるはずである。
(MO2は使ってないから知らん)
Vortexで管理すると、有効化・無効化の切り替えとかできるからちょっと便利かもしれない。
なお、左右非対称の場合のサンプルはこちら。
https://mega.nz/file/YKIQzRRR#nY3UslTGtyRSqsTjRDc798sKGWgfioRJroCeNJlDtmU
ちなみに、0.40.23で左右の切り分けをする場合、
if (x > (aim_point_x + 1)){ 左向き }else{ 右向き }
と書くのがよさそうである。
このページの総アクセス数: 20921
今日: 7
昨日: 10
コメント
最新を表示する
今ゲームできる状態じゃないからコードだけ眺めてみたけど、
gml_Object_obj_player_Step_0.gml
は、細かい処理ごとに分割されて、Spriteの指定は、
gml_GlobalScript_player_step_update_sprite.gml
に移行してるように見える。
>> 返信元
まだ未解決ですが手掛かりは見つけたので共有。
Codeの「gml_Object_obj_player_parent_Create_0」46~48行目にsprite_idle等のコードがあったためこちらを書き換えられれば差し替えは可能だと思われます。
ただ、コードを書き換えようとするとエラーが発生する模様。私には解決方法がわかりませんでした。
0.31からgml_Object_obj_player_Step_0のコードが全くの別物に変更され、従来の自キャラグラ差し替えはできなくなってるようです。
プログラムの学がない無力な私には有志様の解析を待つことしかできないです・・・。
セーブスロットごとに別のグラフィックにしたくなったので、せっかくだから共有しておく。
0.29.4でもキャラの差し替えは無事行えましたので報告までに。
ただスプライトのIDが変更?追加?されていましてそれぞれ
1990.1991.1992へ変更となっておりましたので差し替えをされる方はご注意下さいませ。
ウチのきりたんが放射能マークになって歩いたのは笑いましたが…
>> 返信元
後ろ姿はバックパックの関係もあるから実現するのは手間かかりそうね
つまりy軸なら上下で後ろ姿切替もできる?
可愛いは正義・ありがてぇありがてぇ……
茜ちゃん追加されてるやんけぇ! ありがたやー
左右非対称の人物は手間がかかるなぁ。
非常に分かりやすい解説ありがとうございます。
使わせて頂きます。
使わせていただきます、ありがとうございます。
目がある方が可愛いと思います。
きりたん可愛い!早速使わせてもらいます!
あらかわいい、目がある方がいいね
>> 返信元
まさかここで東北きりたんを見るとは思わなかったw
いやかわいいドット絵やん、目があるほうがやっぱいいね。
>> 返信元
素晴らしいす!
需要はありそうな気がしたので、とりあえずざっくり書いてみた。
NG表示方式
NGID一覧